Chapitre 2
Introduction aux systèmes et à l'édition multimédia
[Table des matières]
1 Introduction
Savoir manipuler de l'information multimédia est de nos jours une
qualité de plus en plus recherchée. A un point tel, que le
terme « multimédia » est devenu une notion courante
et employée de façon très intuitive et très
générale. De façon très informelle, les systèmes
multimédia sont caractérisés par le traitement informatique
intégré d'information exprimée dans divers média
(son, image, vidéo, texte, etc. ). Les éléments clés
permettant cette intégration sont la puissance et les possibilités
croissantes de la nouvelle génération d'ordinateurs personnels
qui apparaissent sur le marché. Ces ordinateurs se distinguent de
la génération précédente par leur capacité
à manipuler l'ensemble de ces média, leur stockage ainsi
que leur échange sous une forme entièrement digitale. Il
devient ainsi possible de restituer de l'information aussi bien sous forme
audio et vidéo que textuelle et graphique à un ou plusieurs
utilisateurs connectés à travers le réseau. Ces traitements
sont devenus possibles grâce à la banalisation dans ces machines
de configurations aussi bien matérielles (cartes vidéo, audio
haute qualité et lecteurs de CD) que logicielles. La puissance de
traitement ainsi obtenue devient bien souvent équivalente à
celle des stations de travail.
Cette augmentation du potentiel des machines crée le besoin de
nouveaux types d'applications tirant profit de ces nouvelles possibilités.
Les applications de type visio-conférence permettant de retransmettre
presque en temps réel l'image et la parole, à partir d'un
lieu distant, en sont de très bons exemples. De plus en plus, ce
phénomène s'étend vers des applications existantes
comme les jeux, le courrier électronique, les systèmes d'édition
de documents et les systèmes hypermédia. Les premières
utilisations des systèmes multimédia ont essentiellement
concerné les domaines suivants :
-
Les systèmes de démonstration de nouveaux outils ou produits,
-
Les applications de type kiosque (point d'information, guides touristiques,
billetterie, etc.),
-
Les encyclopédies électroniques (actuellement plus répandues
sur des supports de type CD-ROM),
-
Les manuels de référence techniques (comme les procédures
de réparation complexes d'avions),
-
L'enseignement assisté par ordinateur et le télé-enseignement.
L'objet de ce chapitre est d'abord d'introduire les notions de base sur
les systèmes multimédia avec un intérêt particulier
pour le problème de la synchronisation. Cette étude couvre
la nature des problèmes liés à la synchronisation
des objets multimédia, les applications de cette synchronisation
ainsi que les différents niveaux où elle doit être
considérée. La deuxième partie est consacrée
à l'édition de documents multimédia. En particulier,
nous présentons la décomposition de l'architecture d'un
document multimédia en structures logique, spatiale, temporelle
et hypermédia. Une description des approches existantes concernant
l'édition ainsi que celle des standards de documents multimédia
est proposée en fin de ce chapitre.
[Table des matières]
2 Systèmes multimédia
Dans le domaine du multimédia, l'emploi du terme synchronisation
fait implicitement référence au temps. Cette relation avec
la dimension temporelle, qui est au centre de cette étude, est la
source principale de la difficulté. Le problème a, en effet,
tendance à toucher directement ou indirectement un grand nombre
de disciplines en informatique (l'hypermédia, les systèmes
d'exploitation, les réseaux, le domaine du temps réel, etc.).
Deux problèmes supplémentaires viennent s'ajouter à
ces difficultés : d'une part, le multimédia étant
un domaine de recherche récent, les concepts qui s'y rapportent
ne sont pas encore très mûrs, et d'autre part, les problèmes
posés par la synchronisation, ainsi que leurs solutions, recouvrent
en partie ceux qu'on trouve dans les autres domaines. Ce dernier aspect
donne au multimédia un caractère pluri-disciplinaire souvent
difficile à appréhender, mais le transforme aussi en un sujet
soumis à beaucoup de controverses.
Dans cette section, nous commençons d'abord par préciser
le sens que nous accordons à l'expression « système
multimédia ». Ensuite, nous présentons les notions
de base de la synchronisation avant de passer en revue les différents
problèmes qui sont posés dans ce domaine.
[Table des matières]
2.1 Classification des systèmes multimédia
Plusieurs définitions ont été proposées dans
la littérature pour définir le terme d'application multimédia
ou système multimédia. Dans cette section, nous reprenons
la classification proposée par Blakowski [BLA
96]. Bien qu'elle ne montre pas tous les aspects liés à
la synchronisation, elle permet déjà de dégager une
échelle de mesure par rapport à cette notion. Blakowski s'appuie
sur trois critères qui permettent de considérer les différentes
applications par rapport au qualifiant multimédia. Une fois combinés,
ces critères permettent de dire si telle application est «
plus » multimédia qu'une autre. Les critères sur lesquels
repose cette classification et que nous détaillons par la suite
sont au nombre de trois :
-
Le nombre de média manipulés dans l'application, comme l'audio,
la vidéo, le texte, les interactions de l'utilisateur,
-
La nature temporelle des média supportés (continus comme
la vidéo, statique comme le texte, etc.),
-
Le niveau d'intégration de ces différents média au
sein de l'application.
Le critère le plus simple et le plus intuitif est bien entendu le
nombre de média manipulés. Mais si on s'appuie uniquement
sur ce critère, un système d'édition de documents
qui intègre du texte et des graphiques peut être qualifié
d'application multimédia. C'est le cas, par exemple, des applications
de P.A.O (Publication Assistée par Ordinateur) qui possèdent
généralement des environnements graphiques très riches.
A lui seul, ce critère n'est donc pas suffisant pour caractériser
une application multimédia.
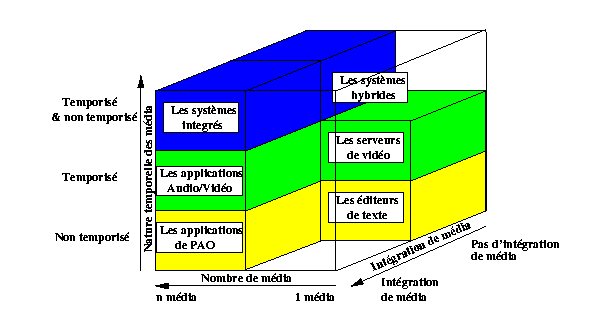
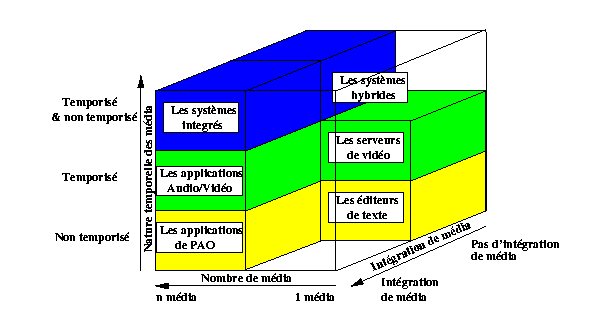
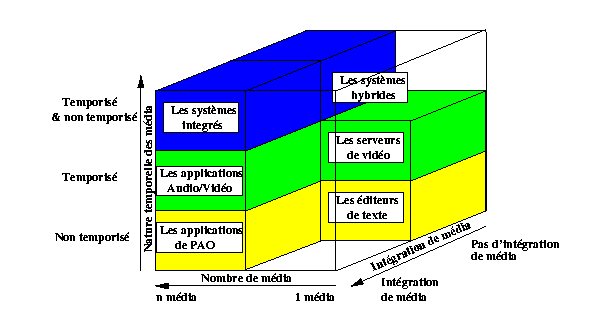
 Fig 0. Classification des systèmes multimédia
Fig 0. Classification des systèmes multimédia
La nature temporelle des média manipulés par l'application
est un second critère qu'il faut prendre en compte. Selon ce critère,
les média sont classés en média dépendants
du temps (temporisés) et de média indépendants du
temps (non temporisés). Les média temporisés comme
la vidéo ou l'audio sont dépendants du temps car leur restitution
nécessite plusieurs actions élémentaires de présentation
espacées par des quanta réguliers de temps (un quantum pour
chaque image d'une séquence vidéo). Par contre, les éléments
textuels correspondent à la seconde catégorie car leur présentation
se traduit par une seule action de présentation (l'affichage à
l'écran), cette dernière n'étant sujette à
aucune contrainte par rapport au temps du monde réel. Plusieurs
auteurs [ERF 93] [LIT
93] retiennent ce dernier aspect et définissent un système
multimédia comme une application capable de gérer simultanément
ces deux types d'éléments. Ce dernier critère même
combiné au premier reste insuffisant, car si on considère
une application d'édition de documents statiques (comprenant texte
et images), l'adjonction d'un simple mécanisme d'annotation audio
la rendrait multimédia. Intuitivement, cet exemple montre la faiblesse
des deux critères à qualifier le réel niveau de difficultés
pressenti pour la construction d'un système multimédia plus
complexe.
Le dernier critère retenu par Blakowski tente de compléter
l'insuffisance des deux critères précédents. Il concerne
le niveau d'intégration des différents média. Le sens
attribué au terme intégration est pris ici dans un sens large.
Il traduit la capacité d'une application à rendre homogène
le traitement de média de natures différentes. Ce traitement
porte en général sur la modification et la mise à
jour de ces données, leur stockage et leur présentation cohérente
au sein de l'application.
En combinant ces trois critères, on obtient alors la définition
suivante [BLA 96] : un système
ou une application est qualifié de multimédia si il/elle
supporte le traitement intégré de plusieurs média
dont au moins un est de nature temporisée. La Fig
0 donne quelques exemples d'applications classées selon ces
trois critères.
[Table des matières]
2.2 Unités de présentation
Les éléments multimédia (vidéo, audio, animation,
interactions utilisateurs, images virtuelles, etc.) sont généralement
composés d'une séquence d'unités élémentaires
de grain plus fin. Ces unités appelées Logical Data Units
(LDU) [BLA 96] ou encore unités
d'information dans [SEN 96] se retrouvent
à plusieurs niveaux dans une application multimédia. En particulier,
les éléments multimédia temporisés sont formés
par une séquence d'unités de présentation qui sont
soumises à des contraintes de synchronisation. Si on prend l'exemple
des éléments de type séquence vidéo, ils sont
généralement composés d'une suite de scènes
chacune correspondant à un passage particulier de la séquence
(scène ou apparaît à l'écran telle personne
ou telle information). Ces scènes peuvent à leur tour être
composées de sous-scènes, elles-même composées
par une succession d'images fixes.
Dans les formats standard de représentation des données
multimédia comme Mpeg [LEG 91],
Jpeg [WAL 91] H.261 [TUR
94], les contraintes liées au volume physique occupé
par ces données est le principal aspect pris en compte. Par exemple,
la succession d'images dans une séquence vidéo est exploitée
afin de réduire l'information nécessaire pour reconstituer
l'ensemble de la séquence : c'est le principe de la compression
vidéo Mpeg [LEG 91]. Le format
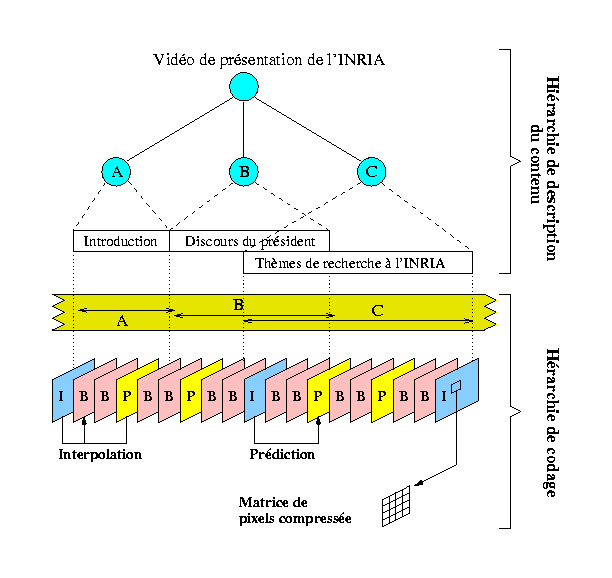
Mpeg tire profit des similarités entre les images d'une séquence
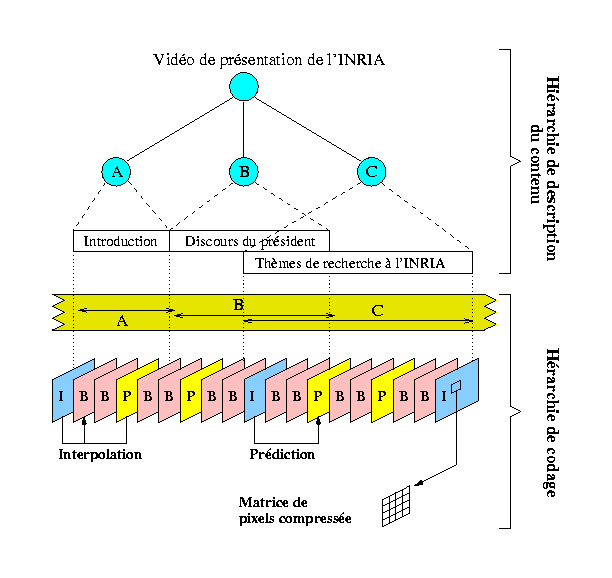
vidéo, par prédiction et interpolation (voir Fig
1 ), afin de réduire la redondance de l'information contenue
dans ces séquences. La compression crée ainsi de nouvelles
dépendances entre les différentes unités de présentation
liées uniquement à leur encodage. Si on considère
une image particulière du format Mpeg, on retrouve encore de telles
dépendances entre des blocs de pixels compressés composant
l'image [WAL 91]. Celles-ci sont très
importantes à considérer pour le traitement de la synchronisation
dans une application multimédia, car même si à un niveau
haut on peut être amené à s'intéresser plus
particulièrement aux contraintes temporelles d'une succession d'images,
le format de codage peut avoir une grande influence sur la synchronisation.
En effet, avec le format Mpeg la présentation d'une image dépend
fortement du temps lié à sa décompression, mais en
plus le contenu de certaines images (images de type B ou P dans le codage)
ne peut être reconstitué que si leur image de référence
(image de type I dans le codage) a été préalablement
traitée (voir Fig 1 ).
 Fig 1. Hiérarchies décrivant une séquence
vidéo Mpeg
Fig 1. Hiérarchies décrivant une séquence
vidéo Mpeg
Ces différents grains ainsi que les dépendances de présentation
et de représentation des éléments multimédia
montrent que leur organisation est le plus souvent hiérarchique.
En fonction de l'application multimédia visée, l'intérêt
du concepteur peut porter sur un niveau d'abstraction impliquant une partie
de cette hiérarchie. Cet intérêt dépend, en
premier lieu, de la nature des traitements qu'il souhaite fournir à
l'utilisateur et qui peuvent concerner l'une de ces deux hiérarchies
:
-
la hiérarchie décrivant le contenu des éléments
multimédia,
-
et la hiérarchie liée à leur codage.
Le premier type de hiérarchies est naturellement plus convoité
par les applications multimédia comme l'édition de documents
[HAR 93b], celles concernant la recherche
d'information, l'indexation [WEI 95a]
et le stockage, comme les bases de données multimédia [ADI
95]. L'objectif de ces applications consiste à fournir à
l'utilisateur des opérations de manipulation transparentes au codage
des différents éléments. Cette transparence, obtenue
par une description symbolique du contenu des éléments, traduit
le grand besoin de ces applications en services de désignation [LAY
93]. Les aspects liés au codage sont délégués
à un niveau plus bas, dit de support [COU
92]. Notons que dans les formats les plus répandus, la hiérarchie
décrivant le contenu des éléments n'est souvent pas
associée à celle du codage. Il reste donc à la charge
des applications d'en permettre la description, la manipulation ainsi que
la mise à jour.
[Table des matières]
2.3 Notions de synchronisation multimédia
D'après la définition d'une application multimédia
introduite dans la section 2.1, le traitement intégré
de données multimédia ressort comme un aspect central des
applications multimédia. Or avant de parler d'intégration,
le traitement des données multimédia passe d'abord par la
considération des média temporisés ou continus comme
l'audio, la vidéo ou les images de synthèse. En effet, la
manipulation de ce type d'éléments soulève de nombreux
problèmes, à ce jour non résolus. Dans ce nouveau
type de données, le facteur temps apparaît comme une dimension
essentielle de l'information, à l'opposé des données
statiques classiquement gérées par les applications d'édition
(texte, images, graphiques, etc.) où cette dimension n'est pas considérée.
Tout au plus, on en retrouve une forme très primitive dans les outils
d'édition interactifs d'exposés comme Power point, où
le temps est simplement considéré comme une succession d'événements
(passage d'un transparent ou d'un paragraphe au suivant, au précédent,
effet de transition, etc.).
L'activité de recherche autour de la synchronisation multimédia
comporte donc deux aspects :
-
le support pour les média temporisés au sein d'une application,
-
l'intégration des traitements de l'ensemble de ces média.
Apporter des réponses à ces deux aspects passe, avant tout,
par une meilleure compréhension des problèmes posés
par la synchronisation. Car celle-ci traite à la fois les problèmes
liés aux données temporisées, à leur combinaison,
ainsi qu'à leur intégration avec des données non-temporisées
ou statiques comme le texte et les graphiques. Dans la littérature,
on considère trois schémas de synchronisation :
-
Synchronisation intra-élément
Ce type de synchronisation s'applique aux relations temporelles d'unités
d'information de base formant un élément d'un même
média. L'exemple typique d'un tel type de synchronisation est la
relation entre les images successives d'une séquence vidéo.
Pour une vitesse de présentation de 25 images par seconde, chaque
image de la séquence doit être affichée à l'utilisateur
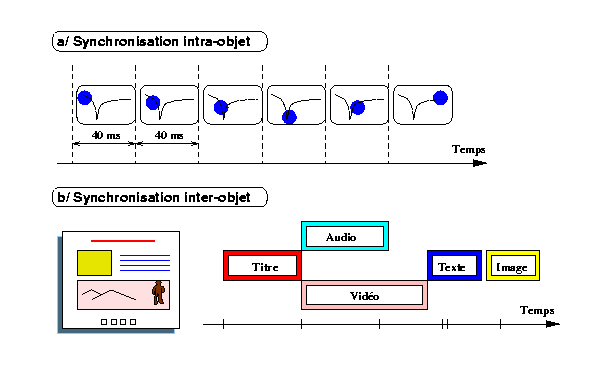
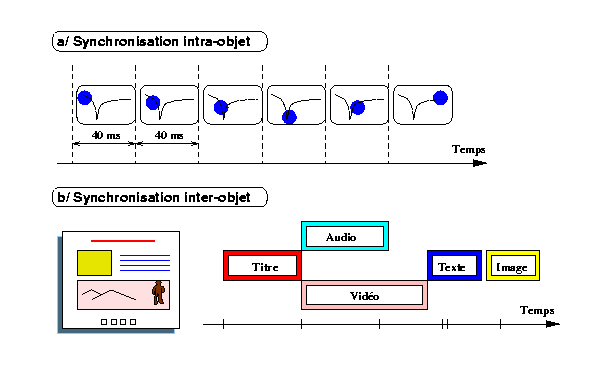
pour une durée de 40 millisecondes (voir Fig 2
-a).
-
Synchronisation inter-élément
La synchronisation inter-éléments s'applique aux enchaînements
de la présentation de plusieurs éléments multimédia.
Par exemple, la présentation simultanée d'un élément
audio et d'une séquence vidéo suivie par des éléments
de type texte et des images (voir Fig 2 -b).
 Fig 2. Synchronisation inter et intra-éléments
Fig 2. Synchronisation inter et intra-éléments
-
La synchronisation des lèvres (lip-sync)
Ce type de synchronisation est une combinaison des deux dernières.
La synchronisation des lèvres impose un couplage temporel fort entre
la progression temporelle de deux ou plusieurs éléments multimédia
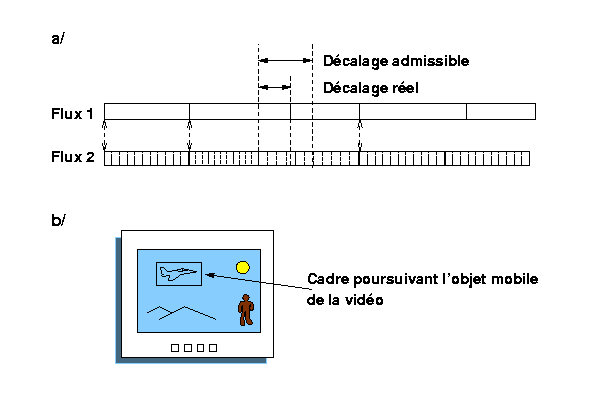
(leurs flux). Ce couplage est généralement exprimé
en terme de décalage temporel admissible entre les flux (skew)
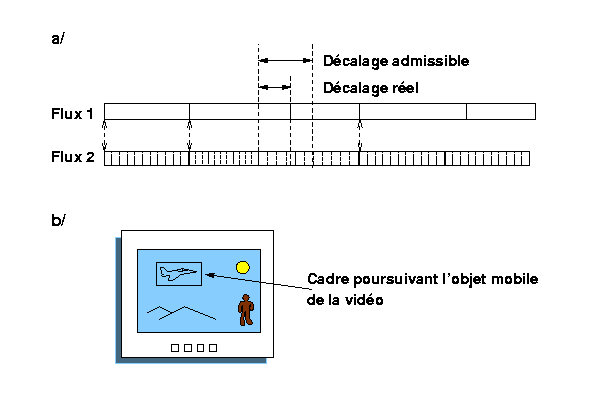
(voir Fig 3 -a). L'exemple typique de cette forme
de synchronisation correspond à la présentation simultanée
d'un discours audio et de la séquence vidéo associée.
Ces contraintes permettent d'exprimer les conditions de maintien de la
voix en accord avec le mouvement des lèvres. Cette forme de synchronisation
n'est cependant pas réservée au couplage des médias
de type audio et vidéo. On peut en effet la retrouver dans d'autres
situations, comme celle illustrée dans la Fig 3
-b. Dans cet exemple, un élément graphique (carré)
est utilisé pour annoter un élément en mouvement dans
une séquence vidéo [CHE 95].
La distinction entre ces différents types de synchronisation est
très importante dans les systèmes multimédia. Elle
permet de comprendre la nature des relations qui existent entre les éléments
et d'isoler les mécanismes adaptés pour la résolution
de chacune d'entre elles. On peut déjà constater que, si
le traitement de la synchronisation intra-élément peut être
effectué au niveau de l'élément, le traitement des
deux autres cas ne peut être effectué de la même manière.
 Fig 3. Synchronisation des lèvres (lip-sync)
Fig 3. Synchronisation des lèvres (lip-sync)
Dans la suite, nous commençons par présenter la nature
des contraintes auxquelles sont soumises les unités de présentation.
Puis nous verrons dans quels cas ces différents types de contraintes
sont utilisés en fonction des applications.
[Table des matières]
2.4 Nature des contraintes liées aux unités de présentation
En fonction de leur type, les unités de présentation peuvent
être soumises à des contraintes de synchronisation très
différentes. Pour illustrer ce fait, prenons l'exemple d'une séquence
vidéo enregistrée à 25 images/seconde. Si on considère
une application où l'image correspond à l'unité de
présentation, chaque unité de présentation est contrainte
par un délai d'affichage de 40 millisecondes. Prenons maintenant
l'exemple d'un élément multimédia qui correspond à
l'enregistrement d'une interaction de l'utilisateur, comme le mouvement
décrit par le déplacement d'une souris au dessus d'un graphique.
Si on associe à chaque nouvelle position de la souris une unité
de présentation, chaque unité est contrainte par une durée
variable par rapport à la précédente (temps écoulé
entre deux positions successives de la souris). Ces deux exemples ont comme
trait commun l'aspect prévisible des durées associées
à chaque unité de présentation.
Dans certains cas, cette durée ne peut pas être connue
à l'avance. C'est le cas des unités de présentation
qui dépendent des interactions de l'utilisateur. Par exemple, une
présentation qui comporte une séquence vidéo avec
des boutons de contrôle permettant de la stopper et de la redémarrer.
Dans ce genre de situation, la durée effective de la séquence
vidéo ne peut être définie qu'au moment où les
deux interactions (le démarrage et l'arrêt) prennent effet.
En résumé, on peut donc considérer qu'il existe
deux types de contraintes liées aux unités de présentation
:
-
Unités de présentation à contraintes temporelles
bornées : ces contraintes pouvant être de durée
fixe ou variable sur les unités de présentation successives.
-
Unités de présentation à contraintes temporelles
non-bornées : ces contraintes sont liées aux unités
de présentation qui n'ont pas de durées inhérentes
et qui dépendent de facteurs externes (interactions utilisateur).
Ayant présenté la nature des contraintes liées aux
différentes unités de présentation intrinsèques
aux éléments, nous revenons maintenant sur celles concernant
deux flux d'unités de présentation couplés par des
contraintes de type lip-sync. La nature de ces contraintes a fait l'objet
d'études expérimentales [STE
96] qui ont permis de mesurer les seuils tolérables du décalage
entre deux flux. Ces seuils sont définis par rapport à des
considérations liées à la perception humaine du décalage.
Le tableau de la Fig 4 montre d'importantes variations
des seuils admissibles selon le mode de couplage des éléments
et la nature des média considérés. Ces observations
traduisent d'une part la grande dépendance qui existe entre le contenu
sémantique des flux multimédia et la nature des contraintes
auxquelles elles sont soumises, et d'autre part une grande richesse des
contraintes temporelles.
| Média |
Mode de couplage |
Décalage toléré |
| animation |
corrélés |
+/- 120 ms |
| audio |
synchronisation des lèvres |
+/- 80 ms |
| image |
annotation superposée
annotation non superposée |
+/- 240 ms
+/- 500 ms |
| texte |
annotation superposée
annotation non superposée |
+/-240 ms
+/- 500 ms |
| animation |
corrélés |
+/- 80 ms |
| audio |
fortement couplés (stéréo)
faiblement couplés (plusieurs orateurs)
très faiblement couplés (musique de fond) |
+/- 11 mus
+/- 120 ms
+/- 500 ms |
| image |
fortement couplés
faiblement couplés (audio avec diapositives) |
+/- 5 ms
+/- 500 ms |
| texte |
annotations textuelles |
+/- 240 ms |
| curseur graphique |
commentaire associé à un élément désigné |
+/- 500 ms |
Fig 4. Nature du couplage temporel entre les différents
éléments multimédia
En conséquence, il devient nécessaire, pour une application
multimédia, d'avoir un niveau de représentation où
le mode de couplage entre les différents média est explicite.
L'expression et la gestion de ces couplages sont regroupés dans
un seul terme : la qualité de service [BLA
94].
[Table des matières]
2.5 Applications de la synchronisation
Du point de vue de son utilisation dans les applications multimédia,
la synchronisation correspond à deux types de contraintes temporelles
que l'on souhaite appliquer aux différents éléments.
Le premier fait référence aux contraintes de temps tirées
du monde réel, et est appelé synchronisation naturelle, et
le deuxième vise surtout à appliquer des contraintes spécifiées
par le constructeur de l'application (l'auteur). Dans ce cas, l'objectif
consiste à produire des effets temporels qui ne respectent pas nécessairement
les contraintes naturelles : c'est la synchronisation synthétique
ou artificielle.
[Table des matières]
2.5.1 Synchronisation naturelle
Dans la synchronisation naturelle, la contrainte temporelle qui pèse
sur les différentes unités de présentation est intrinsèque
aux éléments multimédia considérés.
Par exemple, pour les données temporisées comme l'audio et
la vidéo, ce type de contraintes traduisent les conditions de reproduction
des effets temporels liés à un élément multimédia
lors de sa saisie (sa numérisation). Ces contraintes, souvent exprimées
en terme de débit (25 images par seconde), font généralement
partie intégrante de la représentation des éléments.
Elles sont aussi véhiculées avec la forme codée des
éléments (leur format) tout au long des différentes
opérations de traitement comme la saisie, le stockage, la restitution
ou la transmission à travers le réseau.
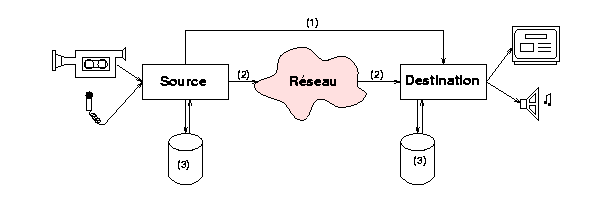
Si on considère le traitement de la synchronisation naturelle,
on retrouve un schéma de type producteur/consommateur dont la configuration
matérielle et/ou logicielle fait intervenir trois composants :
-
Une source : elle permet de saisir des données éphémères
qui sont produites par des périphériques de saisie comme
les caméras et microphones.
-
Une connexion : qui permet de transmettre les données produites
par la source vers le composant destination.
-
Une destination : qui permet de restituer le flux de données
reçu par l'intermédiaire du module connexion.
Un cas typique de la synchronisation naturelle se retrouve dans les applications
d'audio et de vidéo conférence [TUR
94]. Dans ces applications, les flux multimédia sont saisis,
transférés, puis restitués sur un site destination
qui doit respecter les contraintes temporelles observées à
la source. La connexion entre la source et la destination forme alors un
ou plusieurs flux d'unités de présentation (un chemin de
données) où la difficulté consiste à considérer
le traitement de la synchronisation de bout en bout : la contrainte temporelle
d'une unité de présentation se traduit par des contraintes
sur le temps global accordé au traitement de l'opération
de saisie, de transmission et de présentation.
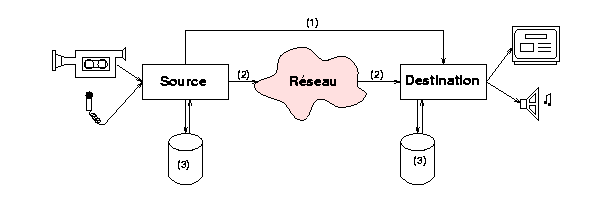
 Fig 5. Chemin de synchronisation lié à un flux multimédia
Fig 5. Chemin de synchronisation lié à un flux multimédia
Le traitement de ce type de synchronisation a fait l'objet d'un grand
nombre de travaux [DOR 95][FRE
94][TUR 94]. Les solutions proposées
portent sur l'adaptation dynamique de la qualité du flux audio ou
vidéo en fonction de la disponibilité des différentes
ressources. Par exemple (voir Fig 5 ), le module destination
peut décider de réduire la résolution graphique d'une
vidéo afin de diminuer le temps CPU nécessaire au traitement
du flux. Un schéma encore plus avantageux consiste à remonter
cette information au niveau de la source. Celle-ci peut, en effet, appliquer
l'opération de réduction de la qualité avant la transmission.
Cela permet de réduire, dans le cas d'accès distribué,
la bande passante nécessaire du réseau. En réalité,
de nombreux traitements sur les différents flux viennent s'intercaler
entre le module source et le module destination. On peut citer la compression,
la décompression et l'adaptation de la qualité graphique
de l'image à l'environnement de la destination qui sont autant de
causes de dé-synchronisation qu'il faut surmonter. Notons que l'accès
à des données multimédia stockées à
distance (voir Fig 5 (3)) pose les mêmes problèmes
que l'accès à des données produites en temps réel.
La seule différence se situe dans les applications pouvant anticiper
le chargement des données avant de les restituer à l'utilisateur.
C'est le cas, par exemple, des applications de présentation de documents
qui peuvent réaliser ce type de chargement en s'appuyant sur une
représentation explicite des dépendances temporelles du document
(connaissance du futur) [HAR 93b][LIA
96]. Il est ainsi possible, dans ces applications, d'utiliser le disque
local comme cache pour offrir de meilleures garanties sur le respect des
contraintes de synchronisation.
[Table des matières]
2.5.2 Synchronisation synthétique
Dans ce type de synchronisation, les contraintes temporelles correspondent
à des critères de présentation imposés par
le niveau applicatif. La synchronisation synthétique est une opération
qui comporte plusieurs étapes. Elle consiste d'abord à regrouper
un ensemble d'éléments multimédia provenant de sources
différentes. Généralement, ces éléments
sont produits et édités par des outils externes spécialisés
comme les outils de saisie et d'édition d'audio, de vidéo
et d'images. Ils sont ensuite combinés pour produire une nouvelle
présentation multimédia plus complexe. Il existe deux schémas
permettant la production de ces nouveaux éléments (éléments
composites) :
-
L'intégration au niveau du codage : cette opération
consiste à produire, à partir de plusieurs flux multimédia,
un nouveau flux qui sera stocké, transmis, et restitué comme
une entité atomique (un seul fichier). On obtient un nouvel élément
dont les différentes unités de présentation ainsi
que les contraintes de synchronisation sont similaires à celles
des éléments de base.
-
L'intégration par référence : ce type d'intégration
consiste à produire un nouvel élément en se basant
sur la désignation d'éléments stockés de façon
externe et indépendante. Un même élément de
base peut ainsi faire partie de plusieurs éléments composites
sans duplication de son contenu.
Dans la synchronisation synthétique, on retrouve une plus grande
variété d'éléments multimédia. En particulier,
des éléments comme les animations, les interactions avec
l'utilisateur, les images virtuelles ou les effets vidéo sont couramment
employés. Ces éléments n'ayant pas de contraintes
temporelles intrinsèques, le constructeur de l'élément
composite (l'auteur) doit leur affecter des valeurs de durée avant
de pouvoir les utiliser. Les éléments multimédia comme
la vidéo ou l'audio peuvent aussi faire l'objet d'une modification
de leur contraintes naturelles. Par exemple, le changement de la vitesse
d'une vidéo peut être utilisé pour mieux faire ressortir
le contenu de l'une de ses scènes (passage au ralenti pour permettre
au lecteur de mieux observer ce qui s'y passe).
Les contraintes synthétiques portent aussi sur la disposition
temporelle des éléments multimédia. Un exemple typique
consiste à présenter les éléments multimédia
en parallèle ou en séquentiel par rapport à l'axe
du temps. Cette opération, appelée composition temporelle,
est en fait bien plus complexe qu'elle ne paraît à première
vue. En effet, elle se heurte d'une part à la nature temporelle
très diverse des éléments multimédia et d'autre
part au fait que les contraintes du monde réel et les contraintes
synthétiques voulues par l'auteur ne sont pas faciles à combiner.
Les traitements de la synchronisation synthétique recouvrent
en partie ceux rencontrés dans le cas de la synchronisation naturelle.
Ces traitements portent en particulier, sur les aspects liés à
l'accès et à la restitution de données multimédia
stockées localement ou sur des serveurs distants. A ces problèmes
viennent s'ajouter ceux liés à la combinaison et à
l'intégration de plusieurs médias. Selon les deux formes
d'intégration citées auparavant, les traitements de la synchronisation
peuvent être très différents. Dans le cas de l'intégration
au niveau du codage, le résultat de la composition est un nouvel
élément. Dans ce dernier, les contraintes sont exprimées
par des délais associés à une unité de présentation
regroupant des données de divers média (multiplexage de format).
Cette solution, utilisée dans le format QuickTime d'Apple [APP
91], est relativement simple à mettre en oeuvre car elle ramène
le problème de la synchronisation de plusieurs éléments
à celui d'un élément multimédia de base. Elle
souffre néanmoins de beaucoup de limitations comme le faible niveau
de réutilisation des éléments et la rigidité
des contraintes imposées aux unités de présentation
du fait de leur regroupement en une seule entité physique. L'intégration
par référence qui encourage au contraire la réutilisation
est de nos jours de plus en plus utilisée. Ce dernier aspect constitue
d'ailleurs l'un des points clés du succès du World Wide Web
[BER 92].
[Table des matières]
2.6 Niveaux de gestion de la synchronisation
Nous avons vu dans les sections précédentes que la synchronisation
multimédia se pose à plusieurs niveaux (inter, intra-média
et synchronisation des lèvres) et correspond à plusieurs
types d'utilisation (synchronisation naturelle et synthétique).
La réalisation d'une application multimédia qui couvre tous
ces aspects doit être abordée avec soin, afin de répondre
de façon adaptée à chacun de ces problèmes.
Il s'agit là de définir une architecture globale où
chaque niveau ou module de l'application est dédié au traitement
d'un problème particulier de la synchronisation.
Il existe, dans la littérature, un grand nombre de propositions
pour l'organisation des traitements dans une application multimédia
[LIT 93]. Dans la plupart des cas, cette
organisation s'appuie sur une décomposition hiérarchique
des différents traitements. Certaines propositions se distinguent
par la prédominance d'un aspect particulier, comme par exemple l'orientation
objet dans le modèle de Gibbs [GIB
94], l'utilisation de langages de programmation synchrones dans le
modèle de Blair [BLA 94], ou
encore l'abstraction des différents niveaux par des horloges hiérarchiques
dans le modèle de Rothermel [ROT
96].
Dans le cadre de cette thèse, où l'objectif est la construction
d'une application d'édition et de présentation de documents
multimédia, nous proposons une décomposition hiérarchique
en cinq niveaux. Ces niveaux correspondent à des traitements de
la synchronisation de types différents :
-
Niveau spécification : dans ce niveau, il s'agit de décrire
les différentes dépendances qui existent entre les différents
éléments multimédia. Cet aspect concerne surtout les
applications et les outils permettant de créer des spécifications
de présentation multimédia, en particulier, les outils d'édition
de documents multimédia, de présentation et de navigation
hypermédia.
-
Niveau objet : ce niveau est dédié aux traitements
permettant la manipulation des différents éléments
multimédia. En général, il s'agit d'identifier un
ensemble d'opérations de synchronisation (démarrage, arrêt,
avance rapide, etc.) qui s'appliquent à tous les média, ainsi
que celles portant sur un groupe d'objets (invocation de groupe). Ces opérations
sont souvent décrites au moyen de hiérarchies de classes
d'objets (au sens langage à objets). Les méthodes associées
à ces classes permettent de séparer les aspects d'exécution
(flot de contrôle) des aspects liés aux flux d'unités
de présentation multimédia (flot de données).
-
Niveau flux : ce niveau offre des opérations qui s'appliquent
sur un ou plusieurs flux de données multimédia (les éléments
continus). En particulier, toutes les opérations de contrôle
et de gestion des contraintes de synchronisation de type intra-élément
et synchronisation des lèvres sont réalisées à
ce niveau. Le mode de traitement système est idéalement de
type temps-réel et les principaux problèmes traités
ici se rapportent à l'allocation de ressources du système
pour garantir les contraintes de qualité de service de la présentation.
-
Niveau média : ce niveau concerne toutes les opérations
de traitement associées à un flux d'unités de présentation
d'un média particulier. Par exemple, les opérations concernant
les transformations graphiques des images, le changement de volume de l'audio,
les effets visuels appliqués aux séquences vidéo jusqu'à
la restitution sur les différents périphériques de
la machine (hauts-parleurs, écran, etc.).
-
Niveau support : le dernier niveau concerne les opérations
permettant l'accès au niveau physique du système. Les opérations
qu'on retrouve ici sont relatives à la lecture d'un fichier local
contenant un élément multimédia, l'écriture
et l'affichage sur écran, les primitives et protocoles d'accès
au réseau (lecture, écriture), etc.
Chaque niveau de cette hiérarchie fournit un ensemble de mécanismes
à travers des interfaces adaptées. Ces interfaces permettent,
à un niveau donné de l'application, de fournir les services
nécessaires en s'appuyant sur celles du niveau inférieur.
En particulier, la construction d'applications d'édition de documents
multimédia, dont le rôle est de permettre la description et
la restitution de présentation multimédia, se trouve confrontée
aux problèmes posés par chacun de ces niveaux. Il est donc
important de considérer une telle organisation dans les architectures
de ces applications afin de faciliter leur construction.
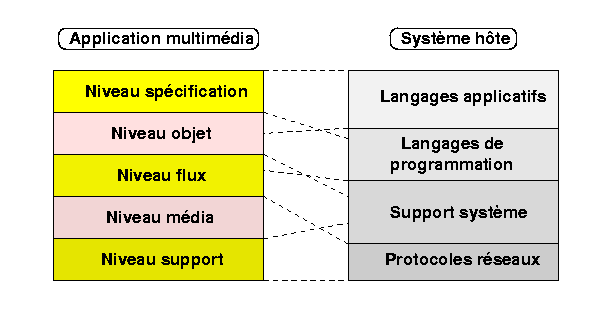
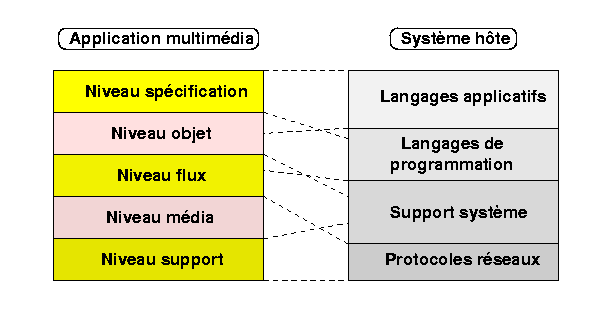
Une des difficultés de l'organisation en niveaux tient dans l'absence
de correspondance 1-1 entre un niveau de décomposition de l'application
et une couche du système hôte (voir les limites imprécises
représentés dans la Fig 6 ). On peut,
par exemple, retrouver le problème de la spécification d'une
présentation (composition) abordé par des langages de description
graphique [HAR 93b], par un langage
de description dédié [LIT
93], ou encore par une extension d'un langage existant sur la base
des fonctions offertes par un système d'exploitation particulier
[COU 93]
.
 Fig 6. Les différents niveaux d'une application multimédia
Fig 6. Les différents niveaux d'une application multimédia
Dans la suite de ce chapitre, nous abordons les problèmes liés
à l'organisation d'un document multimédia (on parlera de
modèle de documents) qui correspond, par rapport à la décomposition
introduite ci-dessus, au niveau spécification.
[Table des matières]
3 Édition de documents multimédia
Un système d'édition de documents multimédia comporte
principalement deux types de fonctions :
-
Des fonctions d'édition. Elles réalisent les opérations
de création, de construction et de modification du document par
un auteur. L'opération de composition d'un document consiste à
y inclure des éléments multimédia de base, ensuite
à spécifier des relations entre ces différents éléments.
Ces relations peuvent être liées à leur organisation
logique (par exemple une scène composée de trois vidéo
et d'un accompagnement musical), leur disposition spatiale sur les différents
canaux à travers le temps (écran et/ou le haut-parleur),
ou encore à leur synchronisation temporelle. Beaucoup d'auteurs
attribuent au terme synchronisation dans le contexte des documents multimédia
un sens plus large regroupant l'ensemble de ces relations [LIT
93].
-
Des fonctions de présentation. Elles permettent de restituer
à un utilisateur (le lecteur) le contenu du document une fois que
son édition est achevée. Cette phase consiste à fournir
au lecteur un ensemble de commandes permettant d'explorer ou de naviguer
dans le document pour découvrir l'information qu'il contient à
travers l'espace, le temps et l'interaction avec le document. Les commandes
fournies au lecteur du document lui permettent l'arrêt d'une présentation
multimédia, son redémarrage, son avance et retour rapide
ainsi que la possibilité d'interagir avec certains éléments
du document. Ce type d'interaction est aussi fondée sur des liens
hypermédia, sur des boutons de présentation contenus dans
le document, ou de façon générale sur tous les éléments
du document qui le permettent comme les éléments multimédia
programmés (applets) [SUN
95][VAL 94].
Le type de processus visé dans les applications d'édition
multimédia est similaire à l'approche dite WYSIWYG (What
You See Is What You Get) dans les documents statiques où les
deux phases d'édition et de présentation sont intégrées
[QUI 86]. À cause de la dimension
temporelle des objets multimédia, une telle approche s'apparente
plus à la mise au point d'un programme puisque le comportement spatio-temporel
n'est restitué que pendant sa phase de présentation (son
exécution). Ici les deux phases ne sont pas confondues mais on cherche
à les intégrer autant que possible dans un environnement
unique pour que l'auteur puisse à tout moment vérifier le
résultat de ce qu'il est en train de spécifier.
[Table des matières]
3.1 Besoins des systèmes d'édition multimédia
Pour construire un système d'édition de documents multimédia
adapté à l'utilisateur, l'interface d'édition doit
offrir un ensemble d'opérations permettant la création, la
modification, le stockage et la présentation des documents. La qualité
de ces opérations est fortement dépendante du modèle
de document choisi et des mécanismes qui le mettent en oeuvre. De
façon générale, un système d'édition
de documents multimédia doit répondre aux exigences suivantes
:
-
Une représentation structurée du document : les aspects
liés à l'organisation logique du document doivent être
séparés des aspects liés à sa présentation
physique et sa synchronisation temporelle. Cette structuration du document
permet de garantir l'indépendance de la représentation du
document (son format) par rapport à une plate-forme spécifique
[QUI 86].
-
Un processus d'édition incrémental : la création
d'un document se fait généralement par un enrichissement
progressif de son contenu et de sa structure. Chaque opération d'édition
effectuée par l'auteur doit lui permettre de voir immédiatement
son effet à la présentation.
-
Maintien de l'intégrité du document : pour chaque
opération d'édition effectuée par l'auteur, le système
d'édition doit vérifier sa cohérence par rapport à
l'état courant du document. Cette opération doit en plus
être efficace afin de répondre au critère d'édition
incrémentale.
-
Intégration des différents aspects d'un document multimédia
: il est nécessaire de prendre en compte les quatre aspects
d'un document multimédia : son organisation logique, sa synchronisation
temporelle, sa présentation spatiale et à l'interconnexion
intra- et inter-documents (liens hypermédia) (voir 3.2).
-
Intégration de données multimédia hétérogènes
: dans un système de documents multimédia, il est primordial
de rendre homogène la manipulation de données comme le texte,
les graphiques, la vidéo, l'audio et les interactions avec l'utilisateur
aux sein d'une même structure de document. Cette intégration
pose un certain nombre des problèmes liés principalement
aux natures très diverses de ces éléments (temporisés,
statiques, indéterministes).
-
Résolution automatique des contraintes temporelles : afin
d'offrir à l'utilisateur des opérations de synchronisation
de haut niveau, le système d'édition doit fournir des opérations
d'édition qui prennent en charge toutes les contraintes numériques
induites par ces opérations : c'est une extension à la dimension
temporelle du principe de formatage qu'on retrouve dans les formateurs
statiques comme LaTeX [LAM 86].
Ces différentes exigences attendues d'un système d'édition
multimédia proviennent d'une part du besoin de construire des applications
interactives simples d'utilisation et d'autre part de permettre une représentation
du document riche du point de vue sémantique et échangeable
entre différentes applications multimédia. Cette représentation,
qu'on appellera modèle de document multimédia, est au centre
du travail de recherche mené dans l'équipe Opéra et
dont les aspects liés au multimédia sont développés
dans le cadre de cette thèse.
[Table des matières]
3.2 Modèles de documents multimédia
La définition d'un modèle de document multimédia est
primordiale pour la conception d'un système d'édition. Le
modèle doit permettre la représentation de toutes les relations
qui peuvent exister entre les éléments d'un document multimédia.
Ces relations peuvent porter sur la description de l'organisation logique
du document, sa présentation spatiale, sa synchronisation temporelle
ainsi que l'interconnexion entre ses différents éléments
(hypermédia). On appellera dans la suite ces différentes
relations : les relations multimédia. L'organisation logique
concerne le regroupement des éléments du document en entités
sémantiquement liées. Par exemple, pour un document servant
de support à une présentation orale (suite de transparents),
chaque transparent est généralement formé d'un titre
et d'un corps, qui à son tour peut contenir d'autres éléments
comme des images, de l'audio ou de la vidéo. La présentation
spatiale concerne la disposition des éléments selon les différents
canaux à travers le temps (audio, fenêtre d'écran,
etc.). Par exemple, le titre du transparent peut apparaître 2 centimètres
plus haut que le corps pendant toute la durée allouée au
transparent. La synchronisation temporelle concerne la disposition des
éléments du document dans le temps. Par exemple, le corps
du transparent doit apparaître 2 secondes après le début
du titre. La dimension hypermédia concerne la mise en place d'éléments
particuliers dans le document qui permettent de naviguer entre des documents
différents ou entre des parties différentes d'un même
document.
La description de ces différents aspects d'un document (les relations
multimédia) peut être réalisée à différents
niveaux :
-
Un niveau générique : à ce niveau, la description
de l'aspect logique, temporel et spatial des documents est basée
sur la notion de classes. Une classe de document ou DTD (Document Type
Definition) en SGML [GOL 90] spécifie
tous les types d'éléments qui peuvent être utilisés
dans un document ainsi que toutes les relations structurales liées
à l'organisation logique qui peuvent exister entre ces éléments.
Ces informations structurales sont ensuite utilisées pour associer
à ces classes des modèles de présentation spatiale,
temporelle et hypermédia. C'est le principe des normes de documents
comme HyperODA [ISO 92] et SGML [HYT
92].
-
Un niveau spécifique à un document : À ce niveau,
la description des relations multimédia est spécifique à
un seul document (une instance). Les relations logiques, spatiales, temporelles
et hypermédia sont spécifiées entre les éléments
contenus dans le document.
-
Un niveau élément multimédia de base : À
ce niveau, on s'intéresse plus à la description du contenu
des éléments multimédia de base. Chaque élément
est défini par un ensemble d'attributs qui permettent de décrire
tous les aspects liés à sa présentation (la durée,
la vitesse de défilement, la taille et la résolution à
l'écran, le format, la langue, etc.).
Les modèles de documents multimédia existants couvrent uniquement
une partie de ces différents niveaux. L'approche de l'édition
développée dans le projet Opéra est une approche du
niveau générique qui couvre les aspects logiques, spatiaux
et hypermédia d'un document. Dans la suite de cette section, nous
allons présenter le modèle de document Opéra en insistant
sur l'impact de l'introduction de la dimension temporelle dans ce modèle.
Cette description repose donc, en partie, sur la base d'un travail existant
[QUI 86][ROI
94].
[Table des matières]
3.3 Dimension logique
Dans un document multimédia, il est possible de distinguer des parties
du document qui sont sémantiquement liées et qui peuvent
être regroupées par le biais de relations logiques. Ce regroupement
est un élément composite qui constitue une nouvelle entité
dont la structure interne, tant sur l'aspect logique, spatial que temporel
est spécifiée indépendamment du reste du document
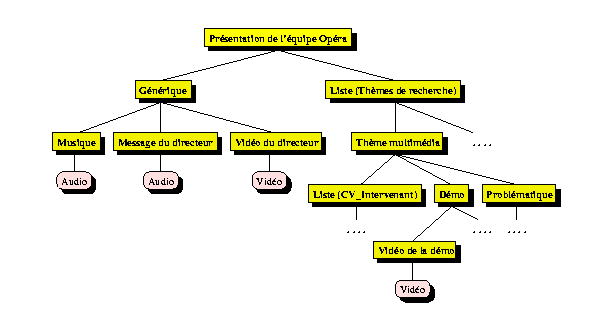
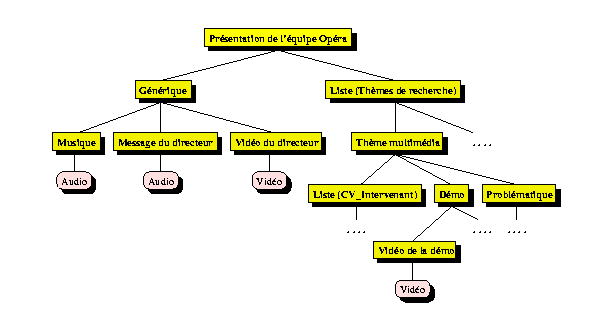
(voir exemple de la Fig 7 ).
De telles entités logiques peuvent être également
groupées pour constituer d'autres entités logiques plus complexes.
Par exemple, pour construire un document multimédia présentant
une équipe de recherche, on peut commencer par une scène
de bienvenue de son directeur, ensuite regrouper dans un ensemble de scènes
les thèmes de recherche de l'équipe. La présentation
de chaque thème étant elle-même composée par
la liste des intervenants décrits par un scénario curriculum
vitæ et ainsi de suite.
 Fig 7. Structure logique d'une présentation multimédia
Fig 7. Structure logique d'une présentation multimédia
Ce type de construction décrit des relations d'inclusion entre
les éléments et définit ainsi une classe de documents.
Par exemple, toutes les équipes d'un institut peuvent décrire
leur activité de recherche de la même façon que dans
l'exemple de la Fig 7 . Cette description générique
des documents est définie par une grammaire basée sur la
notion de constructeurs (agrégats, liste, choix, etc.) pour décrire
le schéma de structure. Le schéma de structure correspondant
à l'exemple précédant est décrit de la façon
suivante :
Présentation = BEGIN
Introduction = Générique;
Corps = LIST OF (Thèmes_de_recherche);
END;
Générique = BEGIN
Musique = AUDIO;
Message_du_directeur = Message;
Vidéo_du_directeur = VIDÉO;
END;
Message = LIST OF (CASE OF
TEXT;
AUDIO;
END);
Thèmes_de_recherche = BEGIN
Schéma = LIST OF (CV_intervenant);
Problèmatique = ... ;
END;
[Table des matières]
3.4 Dimension spatiale
Cette dimension concerne l'affectation dans le temps des composants multimédia
d'un document aux ressources physiques (l'espace). Par exemple, un élément
vidéo doit disposer d'un espace géométrique sur l'écran
délimité par une certaine zone. De la même façon,
un élément audio doit disposer d'un canal audio pour toute
la durée de sa présentation. Cette opération de mise
en correspondance, appelée formatage spatio-temporel, tient compte
de différents paramètres du document qui peuvent dépendre
aussi bien de sa structure temporelle que de sa structure logique. Cette
opération peut être appliquée au niveau générique
d'un document multimédia en définissant des règles
de présentation spatio-temporelles. Par exemple, dans l'exemple
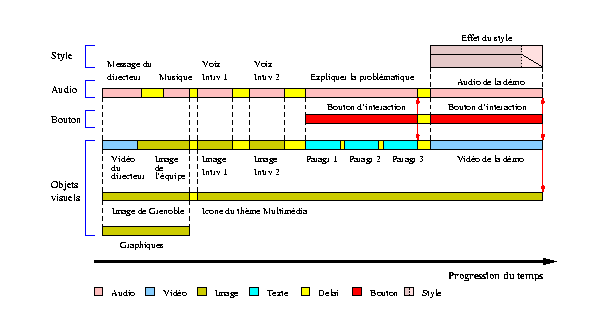
de la Fig 8 , l'auteur peut définir une règle
de présentation qui permet de libérer tous les éléments
affectés à la fenêtre du document après chaque
fin d'un élément thème de recherche présenté.
Il est important de souligner que cette règle peut être aussi
bien attachée au type thème de recherche (règles
génériques) que pour une instance de ce type (règle
pour un document). Les règles génériques de présentation
présentent l'avantage de réduire de façon significative
le nombre de spécifications requises pour la construction d'un document.
Fig 8. Exemple de disposition spatio-temporelle (scène du
générique)
Le formatage spatio-temporel généralise celui du formatage
géométrique dans les éditeurs de documents statiques
[ROI 94][LAM
86]. Dans ce type de documents, le formatage est restreint au positionnement
géométrique (sur papier ou sur écran) d'un document
à partir de sa structure logique et de définitions de règles
géométriques (taille de la page, des colonnes, etc.) ainsi
que des caractéristiques des différents éléments
du document (taille, fontes, etc.). Dans le cas de documents multimédia,
la nouveauté vient de la dimension temporelle des données
qui ajoute un aspect dynamique à cette opération. En effet,
les espaces géométriques et les canaux sonores requis pour
la présentation des éléments multimédia sont
alloués, libérés, mixés pour le cas de l'audio
au fur et à mesure de la présentation du document global
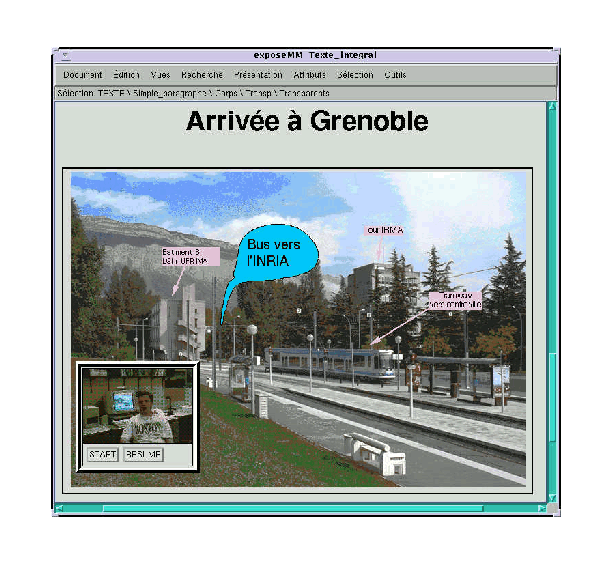
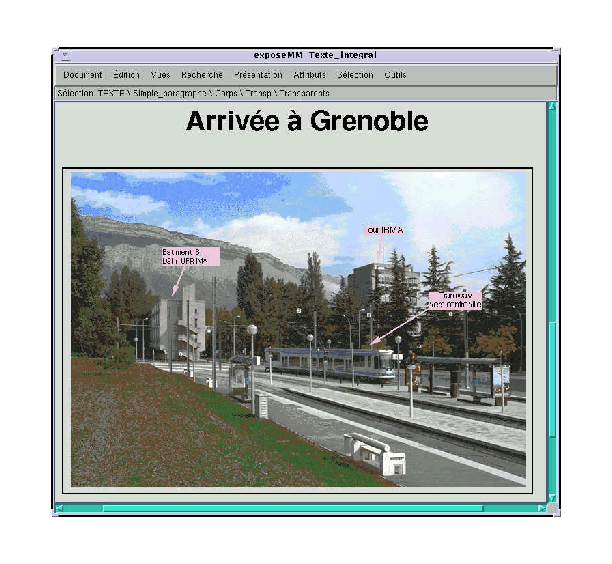
[OGA 92]. L'exemple de la Fig
8 montre la scène correspondant au générique de
début de la présentation de l'équipe de recherche.
La vidéo du directeur (en bas à gauche de la première
fenêtre) ainsi qu'un graphique d'annotation de l'image qui accompagne
son message sont présentés au début de la présentation.
Ensuite, dès que la vidéo se termine, elle disparaît
de l'écran en même temps que le graphique d'annotation de
l'image.
De manière générale, à chaque élément
du document on fait correspondre un intervalle temporel qui correspond
à la durée de temps pendant lequel il est actif (temps d'occupation
des canaux physiques dont il a besoin). Par exemple, l'affectation au canal
audio pour le son, la carte de décompression et la fenêtre
de présentation pour la vidéo, ou uniquement la fenêtre
de présentation pour les éléments statiques (intemporels).
Toutefois, cette règle n'est pas générale et ne permet
pas de décrire toutes les situations. Pour décrire de façon
plus complète la dynamique d'un élément multimédia
dans l'espace et dans le temps, il faut dissocier quatre instants spatio-temporels
clés pour chaque élément du document. Ces instants
permettent de définir de manière précise les relations
qui existent entre les deux dimensions spatiale et temporelle des différents
éléments. Ces instants, qui sont notés, (map, start,
finish, unmap), correspondent respectivement :
-
à l'affectation d'un élément à une ressource,
-
à son démarrage temporel,
-
à la fin de sa présentation,
-
à la libération de la ressource qu'il occupe.
Ces règles s'appliquent à tous les éléments
visuels qu'ils soient du texte, des graphiques ou de la vidéo. Par
contre, pour les éléments sonores, les instants map
et start ainsi que finish et unmap sont temporellement
confondus. De la même façon que pour les éléments
multimédia de base, les entités logiques possèdent
aussi des instants spatio-temporels similaires. L'instant map d'une
entité logique correspond, par transmission à ses fils logiques,
à un ou plusieurs instants map des éléments
multimédia visuels de base qu'il contient.
[Table des matières]
3.5 Dimension hypermédia
La structure logique présentée dans la section 3.3
est fondamentalement hiérarchique. Cette représentation n'est
pas adaptée pour décrire l'ensemble des relations qui peuvent
exister entre les éléments d'un même document ou entre
des documents différents. Dans le modèle d'Opéra [QUI
92], ces liens sont décrits par des éléments particuliers
du document qui permettent de relier des portions de différents
documents indépendamment de leur position dans cette structure.
Ces liens dits hypermédia permettent de définir des relations
de type sémantique entre des documents ou entre des parties de documents,
comme les renvois ou les références. Ils mettent en place
un réseau de portions de documents dépassant les structures
qui les englobent et constituent ainsi un support pour la navigation dans
un grand espace d'informations à la manière des hypertextes
ou du World Wide Web [BER 92].
Un lien est défini par une ancre de départ (un élément),
une ancre d'arrivée (un autre élément) et le lien
qui porte une certaine sémantique [NAN
93] (renvoi, référence, annotation, etc.). Au niveau
de l'interface utilisateur, un lien nécessite d'être activé
explicitement par une interaction de l'utilisateur.
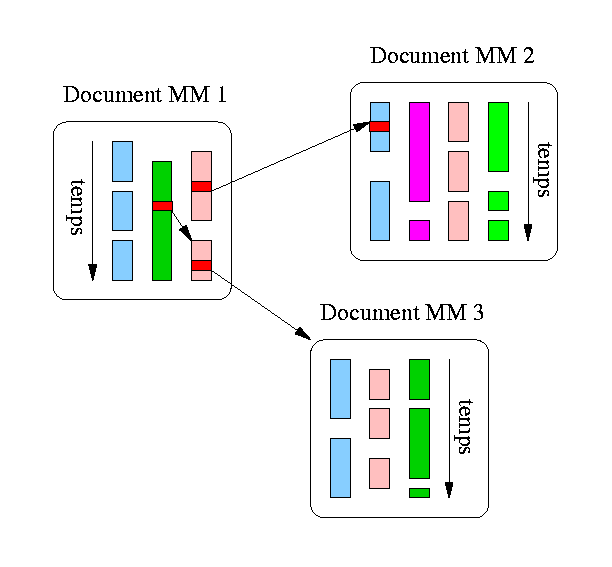
 Fig 9. Exemple de liens hypermédia
Fig 9. Exemple de liens hypermédia
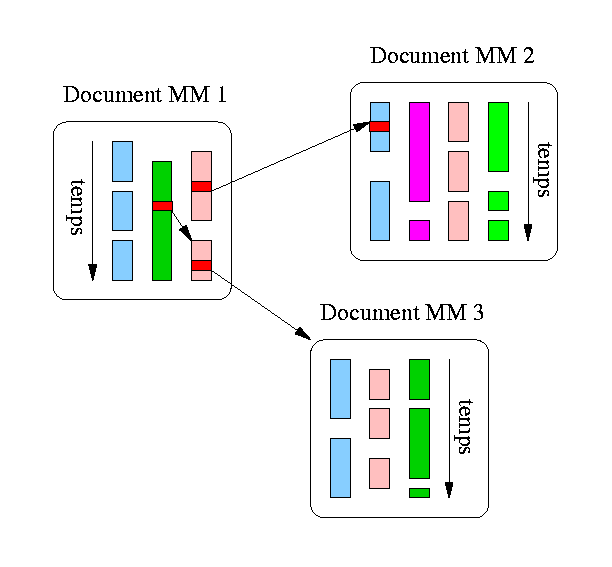
Les liens hypermédia dans les documents statiques trouvent aussi
leur équivalent dans la dimension temporelle (voir Fig
9 ). En effet, l'analogie dans le temps des liens statiques est définie
par des éléments particuliers (les liens hypermédia)
du document qui permettent de relier des documents ou des portions de documents
dans l'espace et dans le temps [LIE 94].
Par exemple, une partie d'un élément vidéo délimitée
dans l'espace (une zone particulière de la vidéo) et dans
le temps (la période de son apparition à l'écran)
peut constituer un lien vers un nouveau document. L'activation du lien,
comme dans les documents statiques, reste basée sur une interaction
explicite de l'utilisateur. La seule nuance est que d'une part, l'activation
de l'ancre de départ est restreinte au laps de temps couvert par
sa présentation et que d'autre part, l'ancre d'arrivée correspond
non seulement à un autre élément ou document mais
aussi à une date précise de sa présentation (début,
fin, etc.)[CHE 95].
[Table des matières]
3.6 Dimension temporelle
La caractéristique majeure d'un document multimédia est sa
dimension temporelle. Quelle que soit leur granularité, les éléments
d'un document multimédia sont reliés temporellement de sorte
à définir un ordre global de présentation. Un modèle
de synchronisation temporelle pour les documents multimédia doit
principalement représenter ces dépendances.
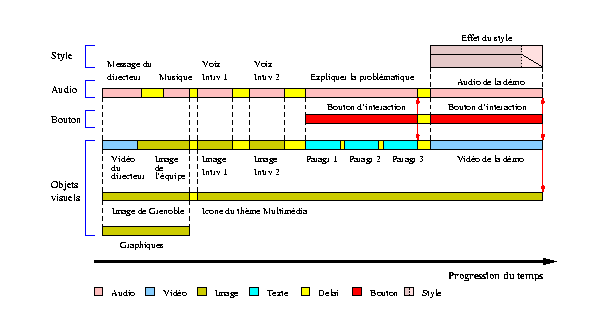
La Fig 10 illustre un exemple de composition temporelle.
Elle montre l'ordre temporel de la présentation de l'équipe
de recherche de la .Fig 7 . Les boîtes de la
Fig 10 représentent des éléments
multimédia qui consistent en des images fixes (les icônes
et le texte) ou des flots continus comme les images animées (vidéo
du directeur, des participants et des scènes des thèmes de
recherche), ou encore des flots sonores (musique du générique,
voix du directeur et des intervenants). La synchronisation de ces différents
éléments par le biais de relations temporelles permet de
construire une structure temporelle indépendante pour chaque partie
du document formant une entité logique (voir section 3.3).
 Fig 10. Scénario temporel de la présentation : équipe
de recherche
Fig 10. Scénario temporel de la présentation : équipe
de recherche
Quel que soit l'élément auquel il se rapporte, chaque
intervalle possède dans la dimension temporelle deux instants extrêmes,
le début et la fin. Dans notre modèle, on distingue trois
types d'intervalles temporels en fonction de leur rôle dans la présentation
du document :
-
Les intervalles associés aux éléments logiques
du document : pour chaque élément logique, c'est l'intervalle
abstrait que délimitent respectivement l'instant de début
du premier élément de base contenu dans cet élément
logique, et l'instant de fin du dernier élément de base de
cet élément. Le premier et le dernier élément
correspondent dans ce cas à l'ordre temporel et non pas à
l'ordre de représentation dans l'arborescence logique du document.
-
Les intervalles de style temporel : représentent des intervalles
qui ne figurent pas dans la structure logique du document, mais qui sont
ajoutés pour des besoins de contrôle du style d'une présentation
multimédia. La notion de style est relative à chaque média
(changement du volume pour le son, changement de couleur du texte au cours
de la présentation, défilement de texte, trajectoire d'un
élément sur l'écran etc.). Ces intervalles sont reliés
aux éléments de la structure logique qu'ils permettent de
mieux faire ressortir. Par exemple, au cours des deux secondes avant la
fin de la présentation de l'élément logique Démo
de la Fig 10 , on voudrait baisser progressivement
le volume sonore jusqu'au niveau zéro, ou encore faire défiler
progressivement le contenu de la fenêtre pour laisser place à
la scène suivante.
-
Les intervalles d'espacement et de rupture temporels : ce type d'intervalle
permet d'insérer entre les intervalles des éléments
logiques du document des intervalles d'espacement temporel. Un tel espacement
peut correspondre à un intervalle de durée fixée entre
un élément et son successeur (un délai) ou encore
à un intervalle de durée indéterminée correspondant
à l'activation explicite d'un bouton « suite »par l'utilisateur.
Ces deux derniers types d'intervalles sont importants pour affiner la présentation
d'un document multimédia. Ils se distinguent de la première
catégorie d'intervalles par le fait qu'ils n'ont pas de représentation
dans la structure logique du document.
La description de la structure temporelle d'un document multimédia
doit également intégrer des éléments logiques
ou de base aux propriétés temporelles très diverses.
En effet, un document multimédia peut contenir des éléments
ayant les comportements temporels suivants :
-
Des éléments intemporels, comme les éléments
textuels et graphiques.
-
Des éléments déterministes, comme les éléments
audio et vidéo de durée connue, ainsi que les délais.
-
Des éléments indéterministes, comme les programmes,
les flots vidéo de durée indéterminée lorsque,
par exemple, on y a accès par le biais du réseau ou qu'ils
sont calculés en cours de présentation (images de synthèse,
réalité virtuelle, bouton d'interaction avec l'utilisateur).
Le modèle temporel est un aspect central du modèle de documents
multimédia. Il permet de définir les méthodes permettant
le support de la structure temporelle du document. Il doit donc rendre
compte de toutes les dépendances temporelles entre les composants
de ce document. La présentation, et donc l'ordonnancement temporel
du document, découlera de ces dépendances. C'est cette structure
qui détermine la synchronisation des composants textuels, sonores
et visuels du document.
[Table des matières]
4 Approches de l'édition multimédia
Dans cette section, nous décrivons les grandes approches de l'édition
de documents multimédia. Ces approches sont présentées
à travers des outils représentatifs qui permettent d'illustrer
la nature des opérations d'édition offertes à l'utilisateur.
Dans le choix de ces approches, nous avons retenu celles qui reflètent
le mieux les grandes tendances qui se sont dégagées ces dernières
années dans la construction des outils d'édition. Elles sont
au nombre de quatre :
-
Les éditeurs fondés sur les axes de temps ou timelines
où la présentation du document est décrite par un
flot de données représenté par rapport à un
axe de temps fixé,
-
Les éditeurs fondés sur les graphes qui décrivent
le déroulement d'un scénario multimédia au moyen de
son flot de contrôle,
-
Les éditeurs fondés sur les programmes ou scripts
qui décrivent la synchronisation d'un document au moyen d'un langage
de programmation,
-
Les éditeurs fondés sur la structure, qui s'appuient
sur l'organisation logique du document pour permettre sa synchronisation.
La démarche suivie dans l'analyse de ces différentes approches
consiste à présenter les opérations d'édition
offertes à l'utilisateur et de montrer leurs avantages ainsi que
leurs limitations. Nous portons dans cette analyse un intérêt
particulier aux aspects liés à la description de la synchronisation
du document et donc à sa dimension temporelle. Dans la classification
proposée, un système sera considéré comme faisant
partie d'une classe d'approches en fonction du caractère prédominant
des fonctions d'édition qu'il offre. En effet, plusieurs systèmes
adoptent une approche mixte pour pallier les limitations d'une approche
particulière.
[Table des matières]
4.1 Édition fondée sur les timelines
Les systèmes d'édition fondés sur les timelines ou
axes de temps sont les plus répandus dans les systèmes commerciaux.
Ces systèmes s'appuient sur une métaphore graphique d'un
axe pour représenter la dimension temporelle d'un document multimédia
(le flot de données formé par la succession d'unités
de présentation). Les interfaces à base de timelines (voir
Fig 11 ) représentent les activités
de présentation concurrentes au moyen de plusieurs axes parallèles
dont chacun est réservé à un média particulier.
Un axe commun (en haut de la Fig 11 ), partagé
par tous les autres axes, est utilisé comme référence
pour représenter le temps physique.
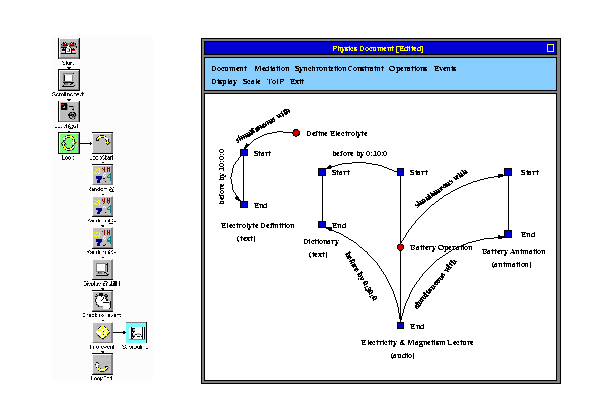
 Fig 11. Interface d'édition de Director
Fig 11. Interface d'édition de Director
L'activité d'édition dans ce type de systèmes est
réalisée en plaçant des icônes représentant
les éléments multimédia sur l'un des axes du timeline
(on parle de piste). Le placement sur une piste définit alors de
façon précise la date d'occurrence de la présentation
d'un élément par rapport aux début du document. Certains
systèmes, comme Director [MAC 95],
permettent en plus de définir des effets de transition comme l'apparition
ou la disparition progressive d'un élément de l'écran
ou son défilement. Ces effets de style appelés « propriétés
» peuvent être attachés aux éléments après
leur insertion dans le document. La granularité des unités
de présentation représenté sur l'axe de temps est
souvent de bas niveau. Par exemple, dans le cas de Director (voir Fig
11 ), chaque division verticale de l'axe est de l'ordre d'une image
d'une séquence vidéo.
Les éditeurs à base de timelines sont bien adaptés
aux présentations multimédia, en grande partie, grâce
à l'interface l'utilisateur. En effet, cette interface rend bien
compte et de façon intuitive du placement temporel des différents
événements de présentation. Par contre, les inconvénients
sont multiples et liés aux effets de bord que cette même interface
engendre dans les différents traitements d'édition, à
savoir :
-
La modification de la durée ou de la date de début ou de
fin d'un élément nécessite souvent le repositionnement
à la main des autres éléments. En effet, les dépendances
temporelles entre éléments ne sont pas maintenues sous une
forme relatives, tout y est rapporté au temps physique. Une opération
quelconque sur le document est donc susceptible d'engendrer des changements
en chaîne qui doivent être effectués à la main
un par un, ce qui rend la tâche d'édition fastidieuse et source
de beaucoup d'erreurs.
-
À cause de la datation explicite des différents événements
de présentation (début et fin des éléments),
il est impossible de représenter des éléments dont
la valeur de durée est imprévisible (les interactions de
l'utilisateur).
-
Comme conséquence de la place prédominante accordée
au temps au niveau de l'interface d'édition, la représentation
logique du document est aplatie voire rendue inexistante. L'organisation
modulaire du document qui encourage la réutilisation de ses parties
est donc très limitée.
Un autre problème concernant ce type d'éditeurs est lié
à la navigation. La plupart des systèmes timeline offrent
la possibilité de naviguer entre des parties de documents en introduisant
des liens vers des dates explicites de la présentation (pointeur
vers la minute m de la présentation). Alors que ces opérations
semblent relativement intuitives, le résultat de l'interaction entre
les différents éléments à un instant donné
n'est pas facile à définir (problème de contexte)
: si un lien est associé à la seconde s de la présentation
de la figure, selon les outils, il n'est pas clair que les éléments
définis à cet instant doivent être réactivés
(à partir d'un instant interne de leur présentation). Les
problèmes de navigation dans les timelines sont en fait dus à
l'utilisation systématique de dates explicites pour localiser temporellement
un élément au lieu d'exploiter une structure plus riche du
document.
Plusieurs systèmes d'édition à base de timelines
sont largement utilisés, dont Director [MAC
95] qui est un produit commercial, Integrator [SIO
93] qui est un prototype de recherche et MAEstro [DRA
93], produit commercial issu d'un travail de recherche.
[Table des matières]
4.2 Édition fondée sur les graphes
Dans l'approche fondée sur les graphes, le document est représenté
sous la forme du diagramme de son flot de contrôle. Ce diagramme
décrit l'interaction entre les éléments multimédia
du document à l'exécution. Il est utilisé de deux
façons : dans certains éditeurs, son utilisation se limite
à un cadre informel de synchronisation souvent motivé par
des besoins d'interface graphique, dans d'autres cas, cette utilisation
correspond à un véritable support langage pour des modèles
temporels formels plus élaborés.
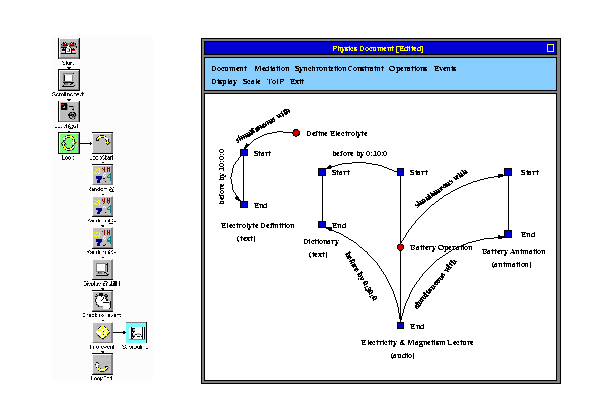
 Fig 12. Interface d'Icon Author (à gauche) et de Firefly
(à droite)
Fig 12. Interface d'Icon Author (à gauche) et de Firefly
(à droite)
L'édition de documents fondée sur les graphes permet des
descriptions puissantes de la synchronisation. Il est possible, en effet,
de représenter beaucoup plus de combinaisons de scénarios
que dans le cas des timelines. Les graphes fournissent en plus un support
plus adapté pour les opérations d'édition comme la
suppression ou l'insertion d'éléments car la disposition
des éléments est maintenue sous forme explicite (voir l'interface
de Firefly [BUC 93] dans la Fig
12 ). Malgré ces avantages, l'édition à base de
graphes souffre de plusieurs limitations :
-
La description temporelle d'un document à tendance à devenir
rapidement complexe et très peu lisible dès que sa taille
croît. Cette complexité provient d'une représentation
événementielle de bas niveau du scénario. En effet,
chaque élément fait intervenir plusieurs événements
temporels qui correspondent à son début, sa fin et même
parfois à ses événements internes qui sont mis en
relation avec d'autres éléments.
-
La représentation du document est très peu structurée
ce qui limite la réutilisation de ses parties.
Pour les graphes formels, ces inconvénients sont compensés
par des mécanismes d'édition plus élaborés
permettant, par exemple, la détection des incohérences et
la résolution automatique de la synchronisation à partir
de spécifications de plus haut niveau (voir Firefly [BUC
93] et Isis [KIM 95]).
[Table des matières]
4.3 Édition fondée sur la structure
Les deux types de systèmes d'édition décrits précédemment
partagent un caractère commun : le document multimédia est
défini en terme de primitives de synchronisation temporelles appliquées
directement aux éléments multimédia. Une autre approche
consiste à exploiter l'organisation logique du document pour permettre
sa synchronisation temporelle. C'est l'approche adoptée dans CMIFed
[HAR 93b] (CWI Multimedia Interchange
Format Editor) qui constitue l'un des outils les plus complets en termes
de fonctions d'édition. Le grand avantage de cette approche est
la possibilité d'organiser le contenu du document en modules isolés
sur lesquels on peut appliquer des primitives globales de synchronisation.
Ces primitives sont la mise en parallèle ou en séquence des
éléments appartenant à une même entité
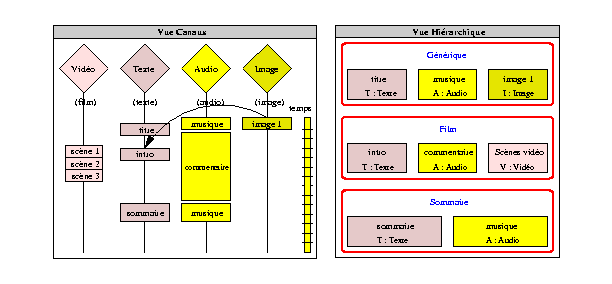
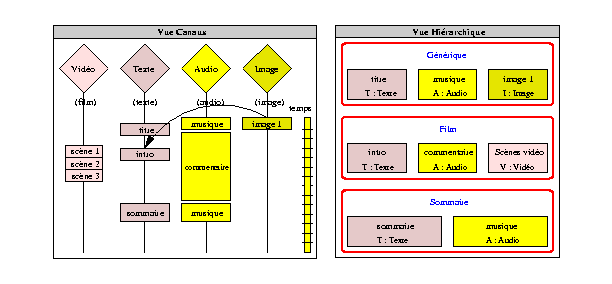
logique. CMIFed permet la manipulation du document à travers deux
vues (voir :Fig 13 ) : une vue structure qui permet
de représenter la hiérarchie d'éléments d'un
document sous forme de boîtes encapsulées. Cette vue permet
aussi d'avoir un aperçu de la dimension temporelle qui est détaillée
dans une deuxième vue appelée la vue canaux (channel view).
 Fig 13. Vue structurelle (à gauche) et temporelle (à
droite) de CMIFed
Fig 13. Vue structurelle (à gauche) et temporelle (à
droite) de CMIFed
Le grand avantage de l'approche adoptée dans CMIFed est lié
à la convivialité de son interface utilisateur. Le grand
point faible reste, néanmoins, le pouvoir expressif limité
offert par ses primitives de synchronisation. Pour pallier ce problème,
des arcs supplémentaires de synchronisation sont rajoutés
au document (voir la vue canaux).
[Table des matières]
4.4 Édition fondée sur la programmation
Dans les trois approches précédentes, des illustrations graphiques
de la dimension temporelle sont utilisées au niveau de l'interface
utilisateur pour permettre l'édition d'un document. Ces illustrations
permettent de rendre compte des dépendances temporelles entre les
différents éléments multimédia du document.
En favorisant la facilité d'utilisation, ces outils pénalisent
les descriptions plus fines et plus complexes de la synchronisation, puisqu'ils
limitent le pouvoir expressif des scénarios. Les systèmes
fondée sur la programmation comme AVC [IBM
90] et Lingo [MAC 95] sont apparus
pour pallier ce problème en offrant à l'auteur d'un document
la puissance d'un langage de programmation. Ils rendent ainsi possible
la description d'enchaînements illimités que ce soit du point
de vue temporel ou spatial. Le spectre des langages de programmation offerts
couvre les langages de prototypage rapide appelés scripts
jusqu'aux librairies de modules objets que l'on peut intégrer comme
une extension d'une application existante.
set window = main_win
set cursor = wait
clear win
put background "image.pic"
put text "heading.txt" at 10 10
start video "cannon.mpeg" at 30 30
if (user click) start audio "hello.au" ....
Fig 14. Description d'un document au moyen de scripts (Lingo)
Les possibilités infinies offertes par les langages de script
ont pour contrepartie le fait de substituer à la notion de document
celle de programme, ce qui modifie totalement le style d'édition.
La description d'un document se transforme en activité plus procédurale
que déclarative et devient ainsi hors de portée d'un auteur
non spécialisé ou inexpérimenté dans le domaine
de la programmation. Avec cette approche (voir Fig 14
), la structure du document, ses relations temporelles, se dispersent au
sein de l'algorithmique des scripts. La réutilisation de parties
de documents dans le contexte d'un autre document devient donc difficile
et leur mise à jour encore plus compliquée.
[Table des matières]
5 Les standards
Dans cette section, nous donnons un aperçu des deux standards existants
permettant la représentation des documents multimédia. Nous
examinons en particulier les facilités offertes pour décrire
leur synchronisation temporelle. Une synthèse de ces aspects ainsi
que la nature de l'impact de ces normes sont données dans la section
6.
[Table des matières]
5.1 HyTime
HyTime est un standard international proposé pour la représentation
structurée des documents multimédia et hypermédia
[DER 94][HYT
92][NEW 91]. Il est basé
sur une extension de SGML [GOL 90],
qui est à l'origine un standard conçu pour la représentation
de documents structurés statiques. HyTime reprend le principe du
marquage descriptif et des DTD (Document Type Definition) pour décrire
des documents hypermédia intégrant la dimension temporelle.
HyTime est destiné à la description de la hiérarchie
de contenu et non pas à celle du codage (format). Il fournit surtout
des constructions syntaxiques permettant de décrire les différentes
relations entre les éléments d'un document.
HyTime utilise une désignation par adresses pour identifier des
portions d'information contenue dans les différents éléments.
Il fournit aussi un support de liens pour établir des interconnexions
hypermédia et finalement des spécifications de l'alignement
spatial et temporel pour décrire les relations multimédia
entre les éléments.
HyTime définit des formes architecturales (Architectural Forms)
qui sont des éléments décrits syntaxiquement en SGML.
La sémantique associée à ces formes architecturales
fait partie de la norme. La construction d'une application HyTime revient
à la création d'une DTD qui lui est conforme. En fonction
des besoins, la DTD d'une application donnée peut utiliser un sous
ensemble des formes architecturales décrites. Dans une DTD HyTime,
chaque type d'éléments est associé à une forme
architecturale particulière au moyen d'un attribut spécifique.
Les formes architecturales de HyTime sont groupées dans un certain
nombre de modules. Chaque application HyTime peut se restreindre à
l'utilisation des modules qui contiennent les formes architecturales dont
elle a besoin et ignorer le reste. Il existe un module nécessaire
(The Base Module) et six modules optionnels interdépendants
(Measurement, Location, Address, Scheduling, Hyperlink et Rendition
Module). Le module Scheduling permet de placer les éléments
du document dans des espaces de coordonnées finis (FCS : Finite
Coordinate Spaces). Ces FCS sont définis par un ensemble
d'axes spatiaux et temporels. Le module Rendition permet de mettre
en correspondance la représentation des FCS avec des unités
de mesure «réelles» comme les secondes, les pixels,
etc.
[Table des matières]
5.2 MHEG
Le standard MHEG [PRI 93] est
issu des efforts de coopération entre l'Organisation Internationale
de Standardisation (ISO) et la Commission Internationale d'Électrotechnique
(International Electrotechnical Commission). MHEG est destiné
à la représentation et l'encodage de la forme finale de l'information
multimédia et hypermédia. Cette représentation est
particulièrement conçue pour l'échange de données
multimédia à l'intérieur ou entre les applications.
De plus, MHEG vise une grande portabilité et une meilleure garantie
de la stabilité de la représentation à travers le
temps (au moins une compatibilité ascendante). Le format proposé
couvre une grande partie des besoins en termes de synchronisation, de support
de l'interactivité et d'échange dans des environnements distribués.
Les objets MHEG
MHEG utilise une approche orientée objet pour décrire
l'aspect actif, autonome et réutilisable des données multimédia.
Une description, appelée Content Objects, permet d'encapsuler
les objets d'une présentation multimédia. Pour les aspects
liés au codage, MHEG utilise des standards existants comme JPEG
[WAL 91] et MPEG [LEG
91]. Le groupement d'objets est réalisé au moyen d'entités
appelées Composite Objects. Des Action Objects sont
utilisés pour représenter les traitements à effectuer
sur les objets. Par exemple, l'action prepare est utilisée
pour initialiser un objet, run pour démarrer sa présentation
ou encore stop pour l'arrêter. Des objets liens Link Objects
permettent de spécifier des relations spatiales, temporelles ou
conditionnelles entres les instances d'objets MHEG. Un lien est une entité
orientée qui met en relation un objet source et un ou plusieurs
objets destination du lien.
Afin de supporter les besoins spécifiques d'une application,
il est possible d'étendre les classes MHEG en ajoutant de nouveaux
attributs aux objets, de nouvelles actions à leur appliquer, des
conditions supplémentaires d'activation des liens ou encore une
représentation pour de nouveaux médias. Au lieu de définir
une interface de programmation (API) pour ces extensions, MHEG s'appuie
uniquement sur la description du sous-ensemble qui doit être obligatoirement
respecté, le reste pouvant être librement défini par
les applications. Par exemple, pour les Actions Objects, les actions
run et stop sont obligatoires, alors que les actions create,
setvalue et getvalue sont optionnelles.
La synchronisation dans MHEG
Dans MHEG, un système de coordonnées virtuelles est utilisé
pour spécifier la disposition des objets dans l'espace et dans le
temps. Ce système de coordonnées s'appuie sur une unité
de mesure générique du temps appelée GTU (Generic
Time Unit). Lors de la présentation, les applications ont la
charge de mettre en correspondance cette unité avec celle de l'horloge
physique de la machine appelée PTU (Physical Time Unit).
Trois axes spatiaux sont définis (latitude, longitude et altitude)
et sont utilisés pour définir la disposition géométrique
des objets. Le contrôle de la présentation des Content
Objects est fondée sur l'échange, à l'exécution,
des Action Objects entre les différents objets multimédia.
Les Actions Objets peuvent être combinés pour former
des listes d'actions qui permettent de décrire des actions de présentation
parallèles ou séquentielles. Chaque liste est composée
d'un délai initial suivi d'un ensemble d'actions de présentation.
En utilisant des liens, il est possible d'obtenir un schéma de présentation
entièrement basé sur les événements. En effet,
des conditions d'activation quelconques peuvent être attachées
à ces événements montrant ainsi la nette orientation
de MHEG vers la description du flot de contrôle d'un document.
[Table des matières]
6 Synthèse générale
Une réflexion sur ce que doit être l'édition multimédia
ainsi qu'un bon modèle de document reste un sujet ouvert. On retrouve
d'un côté une panoplie d'outils commerciaux qui souffrent
de beaucoup de limitations et sans réelle étude des problèmes
de fond posés. D'un autre côté, les travaux de recherche
[BUC 93][KIM
95] sont éparpillés dans plusieurs domaines ou encore
limités à une étude théorique avec peu d'applications
pratiques. Pour cette raison, nous avons préféré présenter
d'abord dans ce chapitre la notion de document multimédia et d'outils
d'édition avant de nous consacrer, dans le chapitre suivant, à
une étude plus détaillée des modèles temporels
sensés les améliorer.
Les standards MHEG et HyTime correspondent au niveau objet dans la décomposition
de la synchronisation introduite dans la section 2.6.
La synchronisation dans les deux cas est décrite dans sa forme finale
[MAR 92] (documents formatés).
Ces normes, de l'aveu même de leurs concepteurs, présupposent
donc de l'existence d'outils d'édition plus élaborés
permettant de produire, à partir de spécifications de plus
haut niveau, des documents qui leur sont conformes. Ce qui démontre
leur inadéquation pour l'édition.
MHEG a subi beaucoup de modifications depuis sa première version
(il en existe cinq). Ces modifications portent principalement sur un allègement
de syntaxe (basée sur ASN.1) qui rend lourde et très coûteuse
la construction d'applications conformes à MHEG. Les concepteurs
d'applications multimédia restent encore très sceptiques
quand à son adoption. Les différentes révisions dont
il a fait l'objet sont un signe d'instabilité incompatible avec
son rôle de standard. En ce qui concerne HyTime, depuis sa parution
en 1990, très peu d'applications qui l'utilisent ont été
rapportées (une seule à notre connaissance, nommée
HyOctane [RUT 93]). Ce fait témoigne
de la grande complexité de cette norme qui limite, encore plus que
MHEG, l'émergence d'un standard universel pour les document multimédia.
[Table des matières]
7 Conclusion
Dans ce chapitre, nous avons passé en revue la nature des problèmes
liés à la synchronisation dans les application multimédia
en général, et dans les applications d'édition de
documents en particulier. De cette étude, il ressort que la construction
d'un système d'édition/présentation de documents multimédia
interactifs est conditionnée par :
-
une organisation en couches de l'application d'édition traitant
de manière adaptée chaque type de synchronisation,
-
un format de document adapté à l'opération d'édition,
mais surtout portable et intégrant les différentes dimensions
du document,
-
des mécanismes d'édition permettant la construction d'une
interface conviviale et supportant la nature incrémentale de la
phase d'édition (i.e. la modification d'un élément
doit être aisée),
-
des mécanismes de présentation efficaces afin d'assurer la
qualité de la restitution d'un document.
Le chapitre qui suit est dédié à l'étude de
la modélisation de la structure temporelle d'un document. Les choix
faits pour représenter cette structure sont déterminants
pour obtenir chacun des points ci-dessus mentionnés.