
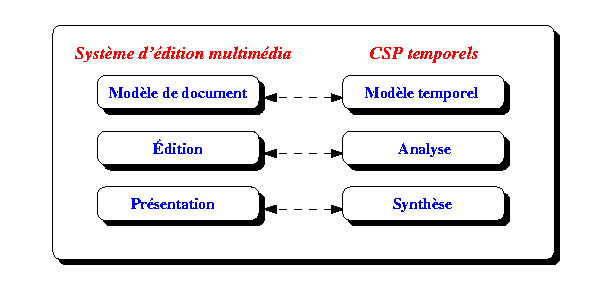
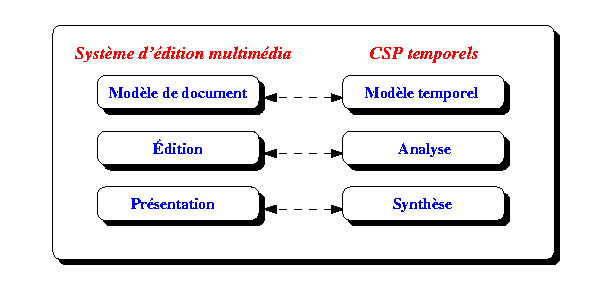
La démarche adoptée consiste à mettre en correspondance
d'une part le processus d'édition avec la phase de formulation et
d'analyse d'un problème de type CSP temporels (insertion
d'intervalles, de relations temporelles et vérification de la cohérence),
et d'autre part le processus de présentation avec la phase de résolution
de ce problème (la synthèse). La Fig 0
illustre cette démarche.

La validation de cette approche s'appuie, en grande partie, sur la réalisation d'un environnement opérationnel complet dont nous décrivons les objectifs et les principales caractéristiques dans la première section de ce chapitre.
La deuxième partie est consacrée à la description du format de document utilisé. Cette description, illustrée à travers un document exemple, couvre les organisations logique, temporelle et hypermédia des documents. L'interface graphique d'édition et l'organisation spatiale ne sont pas présentées de façon détaillée dans la mesure où, n'étant pas au coeur de cette thèse, la solution actuelle n'est pas figée [CAR 97]. Cependant, un des choix de réalisation de Madeus est la construction d'une application ouverte et extensible pour permettre, dans une perspective à plus long terme, un travail plus complet sur la dimension spatiale [LAY 95].
Du côté de l'édition, ce qui nous paraît intéressant dans une approche interactive similaire au Wysiwyg, c'est la possibilité de voir et de modifier le document sans changer d'environnement : le passage du mode d'édition au mode de présentation, et vice-versa, doit être aussi fluide que possible. L'intérêt d'une telle approche réside dans l'interactivité, qui rend plus facile l'accès au système et permet à l'utilisateur de vérifier en permanence ce qu'il fait. Ce principe, largement adopté pour les documents statiques, est cependant plus complexe à mettre en oeuvre pour les documents multimédia. Cela est du à la nature temporelle très diverse des éléments multimédia et des dimensions multiples du document.
D'un autre côté, les systèmes de contraintes permettent à l'auteur d'exprimer, par l'insertion (potentiellement interactive) de relations, ce qu'il souhaite obtenir, sans se soucier de la complexité du scénario qu'il construit. Les systèmes de contraintes permettent ainsi, par des méthodes plus systématiques d'analyse et de synthèse, de vérifier la cohérence d'un scénario temporel et de rechercher une solution, même pour des situations complexes. De plus, l'approche déclarative, inhérente aux systèmes de contraintes, ouvre des perspectives plus larges au traitement électronique du document multimédia. En effet, à partir de la description des relations entre les différents éléments d'un document, cette approche permet de construire des structures de données (graphe de contraintes) qui se prêtent mieux aux traitements adaptatifs, voire génériques, contrairement aux descriptions impératives qui produisent des programmes moins adaptables. Des exemples typiques de ces traitements sont l'adaptation du contenu d'un document en fonction de la langue du lecteur ou encore en fonction des ressources disponibles dans son environnement (taille d'écran, possibilités graphiques ou sonores). Du point de vue des contraintes, ces adaptations peuvent se ramener à une modification et une ré-évaluation du graphe de contraintes. Par exemple, le changement de la langue peut être ramené au changement de la durée des éléments audio dans le graphe de contraintes.
En partant de ces deux constats, le système Madeus tente de tirer profit des avantages des systèmes de contraintes pour l'édition multimédia en offrant à l'utilisateur, à travers la même interface graphique, des fonctions d'édition et de présentation. Du point de vue théorique, il s'agit aussi de compléter les systèmes de contraintes pour prendre en compte l'incrémentalité, l'indéterminisme et la causalité inhérents à l'édition et aux présentations multimédia.

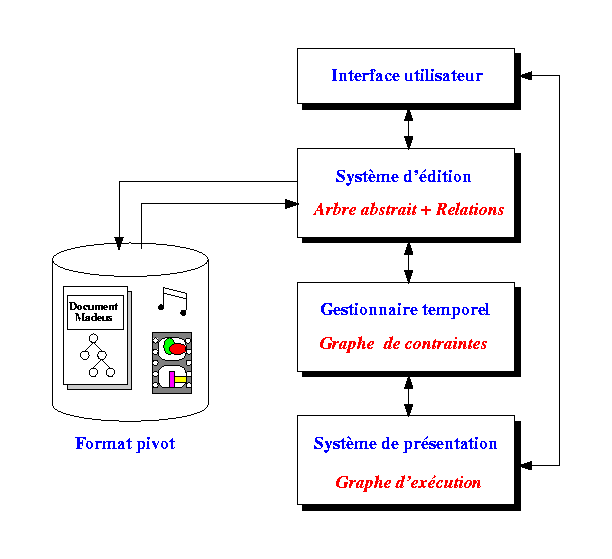
Lors du chargement, le document est pris en charge par le système d'édition qui en produit une forme interne. Cette représentation, appelée arbre abstrait, rend compte de l'organisation logique du document en termes d'éléments composites et d'éléments de base (cf. Chapitre II). Chaque noeud composite de cet arbre est décoré par la liste des relations temporelles ou spatiales définies entre ses fils. Le gestionnaire temporel intervient à chaque opération qui modifie la structure temporelle du document. Il maintient une représentation du document sous forme de graphes de contraintes (un graphe de contraintes est associé à chaque élément composite) exploitables dans leur forme finale par le système de présentation. Le système de présentation assure la fonction d'exécution du document sur une structure interne appelée graphe d'exécution, dérivée des graphes de contraintes.
L'interface utilisateur et le système d'édition sont brièvement décrits dans les deux sections suivantes, à travers la suite des opérations effectuées par l'auteur pour composer un document. La syntaxe utilisée et la structure de l'arbre abstrait qui en découle sont données dans la section 3, principalement à l'aide d'un exemple complet développé. Le gestionnaire temporel fait l'objet du Chapitre V tandis que le système de présentation est décrit dans le Chapitre VI.
À partir des facettes multiples d'un document introduites dans le chapitre II, nous pouvons considérer que le processus d'édition d'un document est une combinaison des quatre fonctions suivantes
:

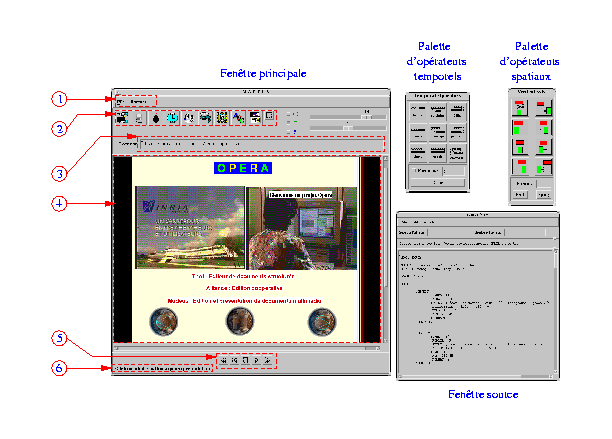
Un document Madeus peut être visualisé selon deux formats dans deux fenêtres différentes : le document composé (ou en cours de composition) est affiché et exécuté dans la fenêtre « principale » tandis que sa forme pivot (textuelle) est affichée dans la fenêtre « source ». À la fenêtre principale sont associées deux palettes d'édition : la palette d'opérateurs temporels et la palette d'opérateurs spatiaux.
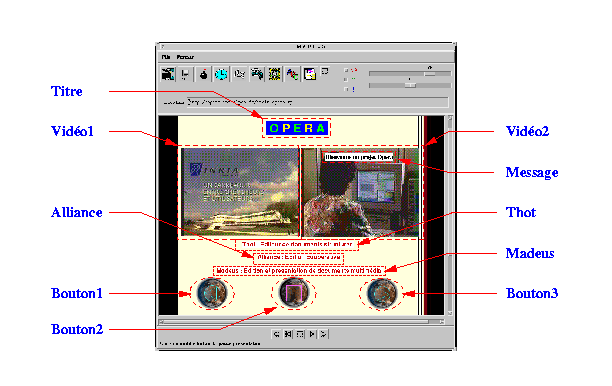
La fenêtre principale est composée de six parties (numérotées sur la Fig 2 ) qui offrent des fonctions d'édition et de présentation :
Les documents édités au travers de cette interface de manipulation sont stockés dans un format textuel appelé « format pivot » (cf. Fig 1 ) que l'utilisateur peut visualiser en ouvrant la fenêtre « source ». C'est le format d'échange des documents Madeus dont la syntaxe est décrite dans la section suivante.
Afin de faciliter la compréhension du format utilisé, nous allons d'abord donner un exemple d'un document multimédia. Cet exemple met en valeur les possibilités principales du système Madeus. Puis, nous décrivons le format pivot de Madeus, principalement à travers cet exemple.

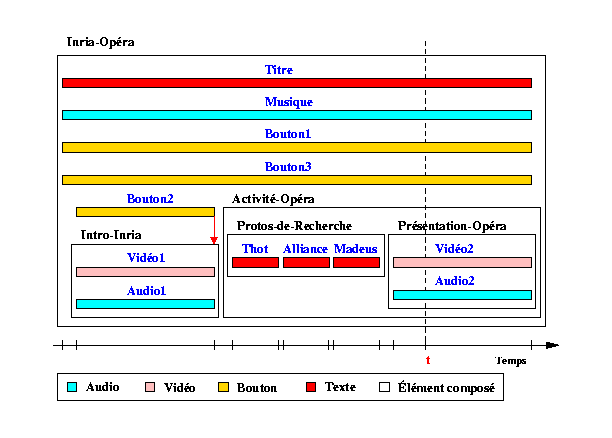
Le scénario temporel qu'on veut construire (cf. Fig
4 ) consiste à présenter le Titre en même
temps que la Musique. Entre 5 et 7 secondes après le début
de la Musique, l'élément Intro-Inria est démarré.
Intro-Inria consiste à présenter en même temps
la vidéo Vidéo1 et l'audio Audio1 et toute
la sous-scène peut être interrompue à tout moment par
le bouton Bouton2. La terminaison de Intro-Inria a aussi
pour effet de rendre ce bouton inactif. Après la terminaison de
Intro-Inria (de façon naturelle ou par l'action du Bouton2),
la partie Activité-Opéra est lancée. Dans cette
sous-scène, les trois textes Thot, Alliance et Madeus
de Protos-de-Recherche sont présentés progressivement
avec un délai de 2 secondes entre deux textes successifs. Présentation-Opéra
démarre 6 secondes après la fin de Protos-de-Recherche.
Pendant toute la présentation du document Inria-Opéra
les deux boutons Bouton1 et Bouton3 sont activables.

La disposition graphique du document Inria-Opéra est présentée
dans la Fig 5 . La configuration de l'écran
sur la Fig 5 correspond à l'instant t (Fig
4 ) de la présentation. Les éléments Vidéo1,
Thot, Alliance, Madeus sont encore présents à l'écran,
mais ils sont figés dans l'état qu'ils avaient à la
fin de leur exécution. On entend l'élément Audio2
et la Musique.

Dans SGML, la structure logique générique est décrite dans une DTD (Document Type Definition) qui spécifie la grammaire d'une classe de documents (HTML en est un exemple) sous la forme d'un ensemble de types d'éléments et d'attributs, et des règles qui permettent de les assembler.
La notion de constructeurs (connecteurs et indicateurs d'occurrences dans SGML) exprime le mode d'assemblage des éléments de la structure. Par exemple, le constructeur « liste » qui permet d'exprimer le fait qu'un élément est composé d'une suite d'éléments de même type, est représenté en SGML par l'indicateur d'occurrence « + » qui indique qu'un type est obligatoire et répétable. Ainsi, le Corps d'une
Présentation peut être décrit comme une liste
de Scènes (Fig 6 ).
<!ELEMENT Présentation (Titre, Corps) > <!ELEMENT Titre (#PCDATA) > <!ELEMENT Corps (Scène+) >
Un attribut est une information attachée à un type pour en préciser la fonction dans le document. Il ajoute une information d'ordre sémantique et peut être utilisé par diverses applications (par exemple l'attribut langue est utilisé par un correcteur orthographique dans Thot [QUI 86]). Il existe plusieurs types d'attributs : énuméré, entier, texte et référence, etc.
Dans la figure Fig 7 nous présentons une
instance de document selon le format SGML et respectant la DTD décrite
en Fig 6 . Les marques <Scène> et
</Scène> sont les balises qui délimitent le début
et la fin respectivement du contenu des différentes scènes
d'une présentation.
<Présentation> <Titre> Opéra </Titre> <Corps> <Scène> ... Cette scène traite des problèmes ... </Scène> <Scène> ... ... </Scène> </Corps> </Présentation>
Il est à noter que dans Madeus, la généricité n'est pas prise en compte, contrairement à des systèmes d'édition comme Thot [QUI 86]. Le marquage s'appuie sur une DTD dont la spécificité est de prendre en compte les aspects relatifs au temps : nouveaux éléments de base, durées, relations temporelles et effets dynamiques sur le style.
<!ELEMENT Doc - - (Princ, (Assoc)*) > <!ELEMENT (Princ | Assoc) - - (%Base | Comp) > <!ELEMENT Comp - - (%Base | Comp)+ > <!ENTITY % Base "Texte | Image | Audio | Vidéo | Objet" > <!ENTITY % AttCommuns "Nom NAME #IMPLIED Durée CDATA #IMPLIED" > <!ATTLIST Comp %AttCommuns; RelSpat CDATA #IMPLIED RelTemp CDATA #IMPLIED > <!ATTLIST %Base; Contenu CDATA #IMPLIED %AttCommuns; Référence CDATA #IMPLIED Inclusion CDATA #IMPLIED >
Les arbres associés sont des éléments flottants : ils n'ont pas de place fixe dans le document. Les éléments associés appartiennent à des structures secondaires car il peuvent ne pas apparaître pendant la présentation.
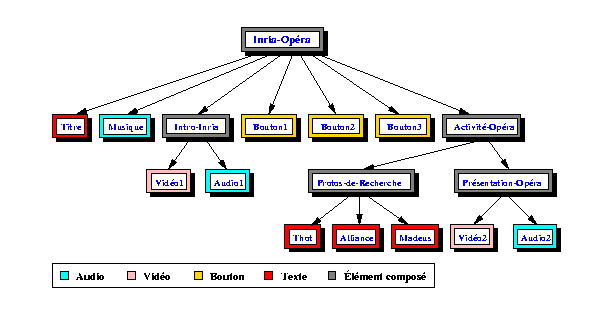
Dans les sections suivantes, nous détaillons les composants principaux de cette syntaxe en les illustrant avec des parties de l'exemple Inria-Opéra dont la structure générale est donnée en Fig 9 :
<Doc Nom=Inria-Opéra> <Princ> <Texte Nom=Titre Contenu="Opéra" Durée="..."> <Comp Nom=Intro-Inria Rel-Temp="..." Rel-Spat="..."> <Vidéo Nom=Vidéo1 Durée="..."> <Audio Nom=Audio1 Durée="..."> ... </Comp> ... </Princ> <Assoc> ... </Assoc> </Doc>
Les éléments de base ne peuvent porter que les attributs servant à la présentation de leur média ; par exemple, la fonte pour les éléments textuels ou le volume sonore pour les éléments audio.
Les attributs de présentation peuvent être statiques ou dynamiques. Les attributs dynamiques permettent de décrire des effets de style, par exemple le déplacement d'un texte à l'écran ou l'apparition progressive à l'écran d'une image. L'idée de base consiste à définir, à partir de la durée totale d'un élément, des tranches de temps (ou projections) pendant lesquelles la valeur de l'attribut varie de façon linéaire, discrète ou continue. Afin de faciliter la modification du scénario, la position de ces tranches est définie par rapport à l'instant de Début ou de Fin de l'élément.
Dans l'exemple de la Fig 10 , nous présentons
une application de ce principe à deux éléments dynamiques
du document Inria-Opéra, le premier est l'élément
textuel Thot et le deuxième, l'élément audio
Musique. Pendant les deux premières secondes de sa présentation,
l'élément Thot se déplace à l'écran
de la gauche vers la droite jusqu'à sa position finale. Pour la
séquence audio, le volume de départ augmente progressivement
entre le début et 60 secondes de 0 à 50 unités, puis
garde une valeur constante pendant 75 secondes avant de diminuer progressivement
jusqu'à la fin.
<Texte NOM=Thot Durée="[0, -, 30]s" Fonte=Times Xpos="[0, 200]pts, [Début, 2]s" Contenu="Thot : Éditeur de documents ..." > <Audio NOM=Musique MimeType="audio/au" Durée="[180, -, -]s" Volume="[0, 50]unités, [Début, 60]s; 50 unités, [60, 135]s; [50, 0]unités, [135, Fin]s" Contenu="http://opera.inrialpes.fr/Bach.au">
Le placement spatial des éléments fils d'un élément composé peut être spécifié par des relations spatiales définies avec l'attribut RelSpat. L'idée est de permettre à l'auteur de composer son document de la même façon, que ce soit dans la dimension spatiale ou dans la dimension temporelle, par des relations :à gauche de/ avant, à droite de/ après, etc. La définition des relations spatiales ainsi que leur gestion dans le système Madeus fait l'objet d'un travail réalisé en dehors du cadre de cette thèse [CAR 97].
<Image NOM=Bouton2 Activable=Oui Contrôlable=Non Durée="[0, -, 60]s" Contenu="http://opera.inrialpes.fr/im.gif">
Dans le format de Madeus, les relations temporelles sont des relations d'intervalles. Elles sont décrites au niveau de chaque élément composé par l'attribut RelTemp. Il existe deux façons de spécifier ces relations :
<Doc NOM=Inria-Opéra ... RelTemp= "Titre Equals Musique; Intro-Inria During [5, -, 7]s Titre; Intro-Inria Before [4, -, 6]s Activité-Opéra; ..."> <Comp NOM=Protos-de-Recherche ... RelTemp="List_Before [2, -, 2]s" >
La durée d'un élément composé est donc fonction non seulement de son attribut Durée et de sa composition temporelle avec ses frères, mais aussi de la durée résultat de la composition temporelle de ses descendants.
Il est important de noter que la structure logique (arborescente) des documents n'est pas le résultat de la composition temporelle entre les éléments contrairement à OCPN [LIT 93] ou Video Algebra [WEI 95a]. Le langage offre cependant un moyen simple de spécifier au niveau d'un élément composé la composition temporelle entre des fils lorsque les deux dimensions coïncident (par des relations List-Before ou List-Finishes).
Afin de faciliter la mise à jour et la réutilisation de parties de document dans Madeus, des éléments ne peuvent être liés par une relation temporelle que s'ils sont frères selon la structure logique. Ce choix qui semble à première vue quelque peu restrictif est en réalité utile pour les opérations d'édition. En particulier, il permet d'isoler des portions de document que l'auteur peut couper, coller ou modifier indépendamment des autres éléments du document. Cette manière de disposer les relations permet de définir de façon précise, pour chaque élément composé de la structure logique, un instant de début, un instant de fin et une durée au même titre que pour les éléments de base du document. Ainsi, les éléments composés peuvent être manipulés au sein de l'éditeur de la même façon que les éléments de base du document.
Les références constituent le principal support de la
navigation intra et inter-documents. Dans le déroulement d'un scénario
temporel, leur activation permet d'effectuer de véritables "sauts
temporels" vers les instants de début ou de fin d'un élément
ou d'un document. Par exemple Fig 13 , le Bouton3
permet de sauter au début de la présentation de l'élément
Présentation-Opéra et l'élément Thot
permet d'accéder à un autre document.
<Image NOM=Bouton3 Référence="Présentation-Opéra" Durée="[0, -, 75]s" Activable=Oui Contenu="http://opera.inrialpes.fr/Im3.gif"> <Texte NOM=Thot Référence="http://opera.inrialpes.fr/thot.tp" Durée="[0, -, 30]s" Activable=Oui Contenu="Thot : Éditeur de document ...">
Les inclusions sont des liens qui permettent d'ajouter, pendant la présentation d'un scénario, une portion de document définie dans un arbre associé (3.3). Les inclusions peuvent avoir plusieurs utilisations : elles permettent à l'utilisateur d'insérer des annotations dans le document, comme l'élément Message associé à Vidéo2 (Fig 14 ) ; c'est aussi un moyen de définir un scénario avec des choix multiples, par exemple, un choix de titres de films qui incluront les séquences du film sélectionné par l'utilisateur.
Lors de l'activation d'un lien d'inclusion, deux modes de présentation
sont possibles en fonction de la valeur donnée à l'attribut
Arrêt (cf. Fig 14 ): soit le scénario
de l'inclusion est exécuté en parallèle avec scénario
courant (comme dans notre exemple), soit le scénario courant est
arrêté, l'inclusion est jouée, puis le scénario
initial reprend depuis son point d'interruption.
<Vidéo NOM=Vidéo2 MimeType="video/mpeg" Durée="[56, -, -]s" Activable=Oui Arrêt=Non Inclusion="Message" Contenu="http://opera.inrialpes.fr/opera.mpg"> <Assoc> <Texte Nom=Message Contenu="Bienvenue ... "> </Assoc>
Contrairement aux autres éléments du document, les références et les inclusions introduisent un aspect imprédictible dans le déroulement du scénario (asynchronisme temporel). En effet, leur activation dépend uniquement du comportement du lecteur du document au moment de la présentation.
L'originalité principale de ce format de document réside dans le mode de définition déclaratif de la dimension temporelle (attributs de présentation avec effet de style, attribut d'activation, de répétition et de relations temporelles) qui supprime tout recours à la programmation.
Deux propriétés temporelles sont définies pour identifier les éléments indéterministes indispensables dans la construction d'un scénario hypermédia :
Dans les systèmes de documents multimédia l'opértion
de recherche de solution est aussi appellé formatage.
(2)
Nous utiliserons dans la suite les termes graphes ou hypergraphe pour désigner la structure du problème de synchronisation temporelle.